HTTP基础
**作者:行癫(盗版必究)**
------
## 一:HTTP工作原理
#### 1.基本概念
HTTP协议工作于客户端-服务端(C/S;B/S)架构上;浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求
Web服务器有:(Linux)Nginx,Apache服务器,(window-server)IIS服务器(Internet Information Services)等
Web服务器根据接收到的请求后,向客户端发送响应信息
HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接
HTTP协议默认端口号为80
HTTPS协议默认端口号为443
#### 2.HTTP协议特点
HTTP是无连接:
无连接的含义是限制每次连接只处理一个请求;服务器处理完客户的请求,并收到客户的应答后,即断开连接;采用这种方式可以节省传输时间
HTTP是媒体独立的:
这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送;客户端以及服务器指定使用适合的MIME-TYPE内容类型(注意:mime类型是描述消息内容类型的因特网标准:多用途互联网邮件扩展)
HTTP是无状态:
HTTP协议是无状态协议;无状态是指协议对于事务处理没有记忆能力;缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大;另一方面,在服务器不需要先前信息时它的应答就较快
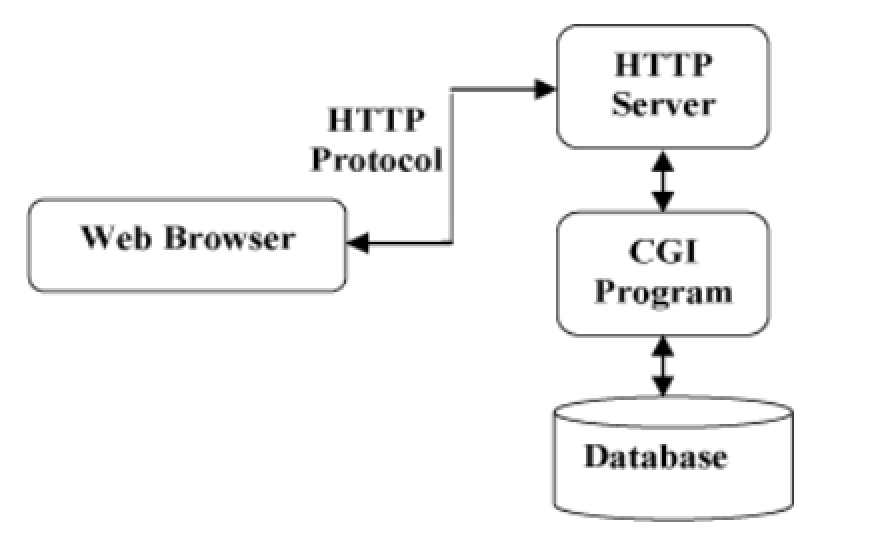
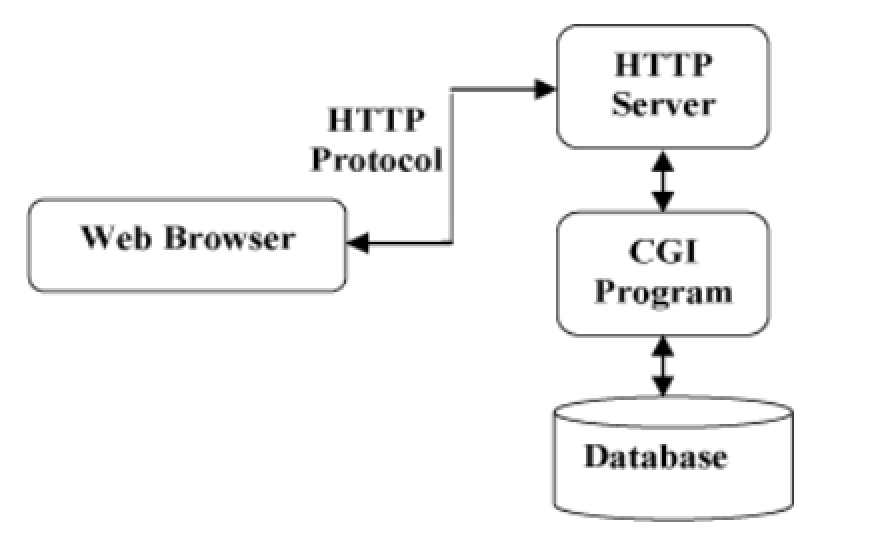
#### 3.HTTP协议通信流程
 注意:
Common Gateway Interface:通用网关接口(CGI)是Web服务器的接口规范,用于执行在动态生成Web页面的服务器上运行的程序,如控制台应用程序(也称为命令行接口程序)
#### 4.HTTP交互原理
注意:
Common Gateway Interface:通用网关接口(CGI)是Web服务器的接口规范,用于执行在动态生成Web页面的服务器上运行的程序,如控制台应用程序(也称为命令行接口程序)
#### 4.HTTP交互原理
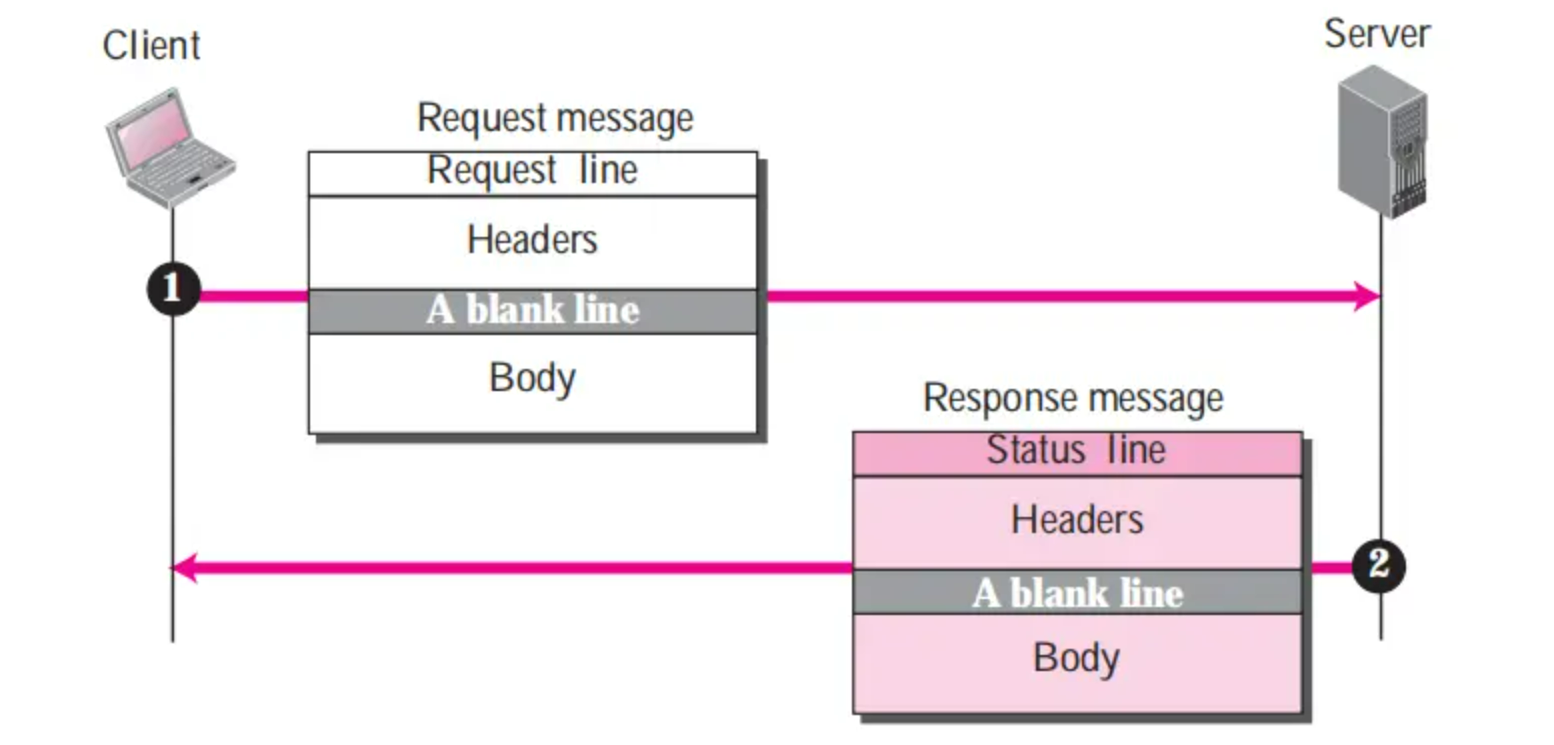
 第一步:客户端/浏览器 发送给 服务端 一条Request请求报文,告诉服务器,我要浏览页面"www.example.com/index.html"
第二步:服务器 返回给 客户端/浏览器 一条`Response`应答报文,告诉客户端,好的!接收吧,这是你要的数据
## 二:HTTP消息结构
#### 1.客户端请求
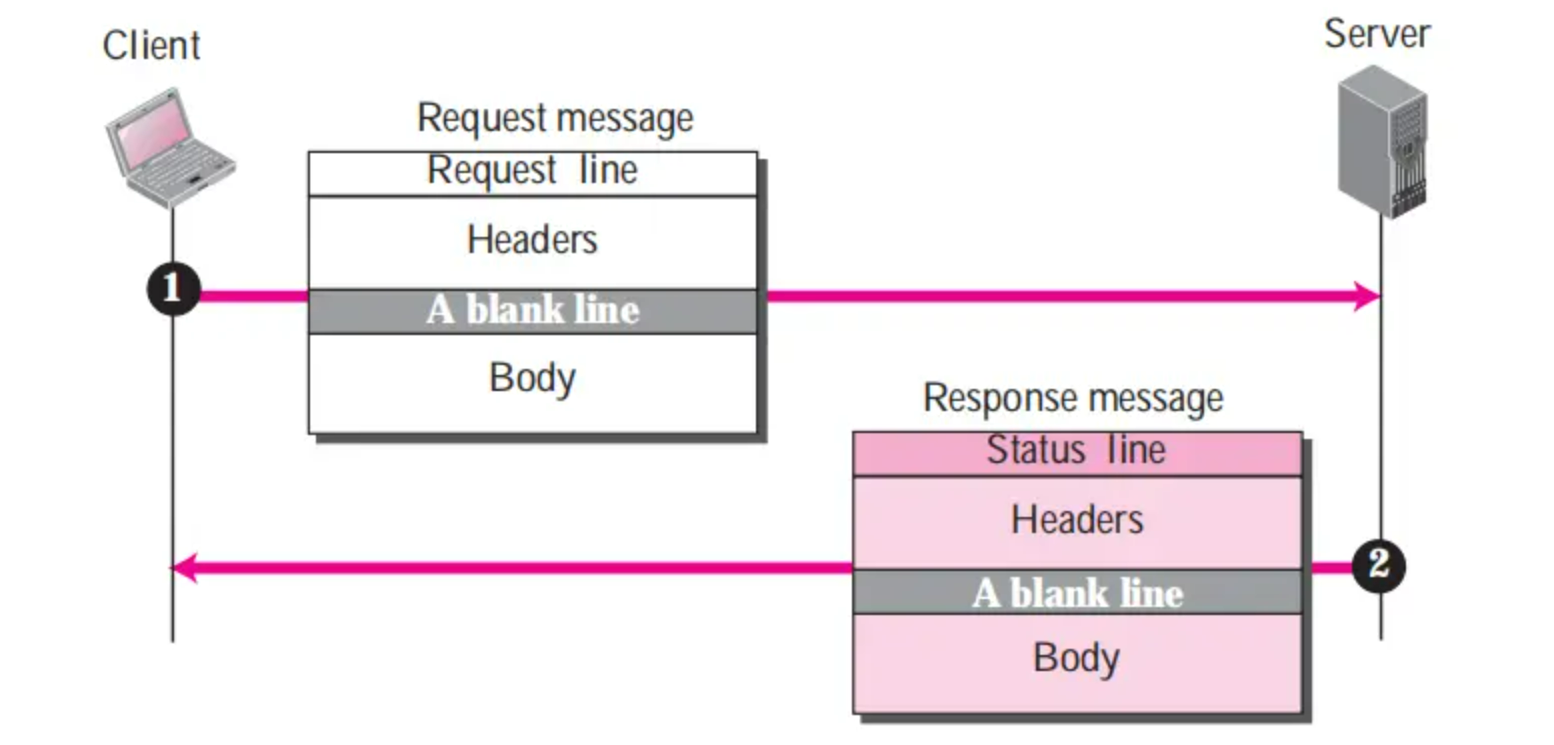
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据
第一步:客户端/浏览器 发送给 服务端 一条Request请求报文,告诉服务器,我要浏览页面"www.example.com/index.html"
第二步:服务器 返回给 客户端/浏览器 一条`Response`应答报文,告诉客户端,好的!接收吧,这是你要的数据
## 二:HTTP消息结构
#### 1.客户端请求
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据
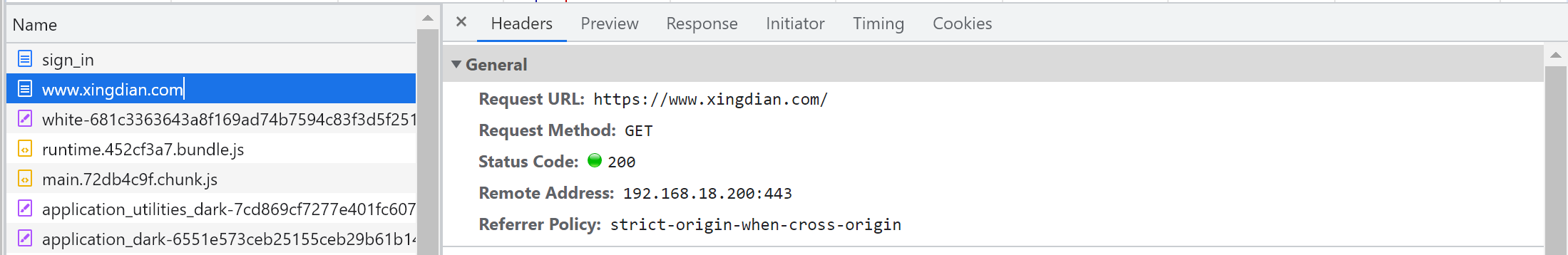
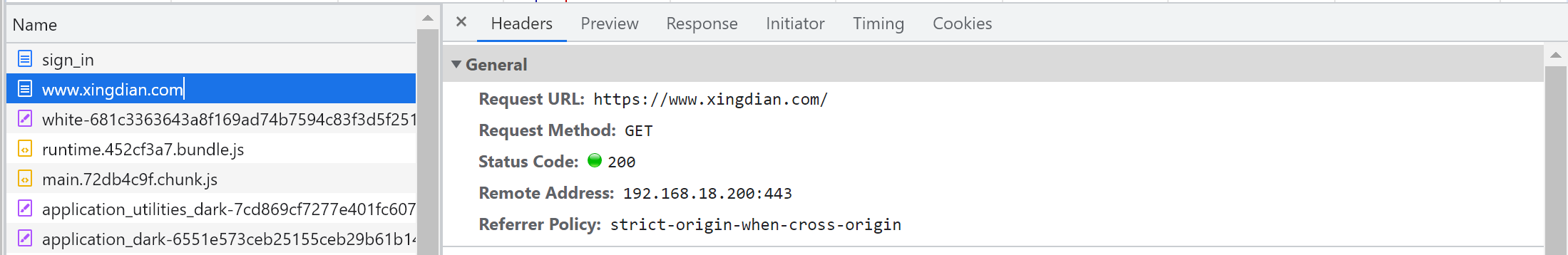
 Headers General

Request URL:请求地址
Request Method:请求方法
Status Code:状态码
Remote Address:远程地址
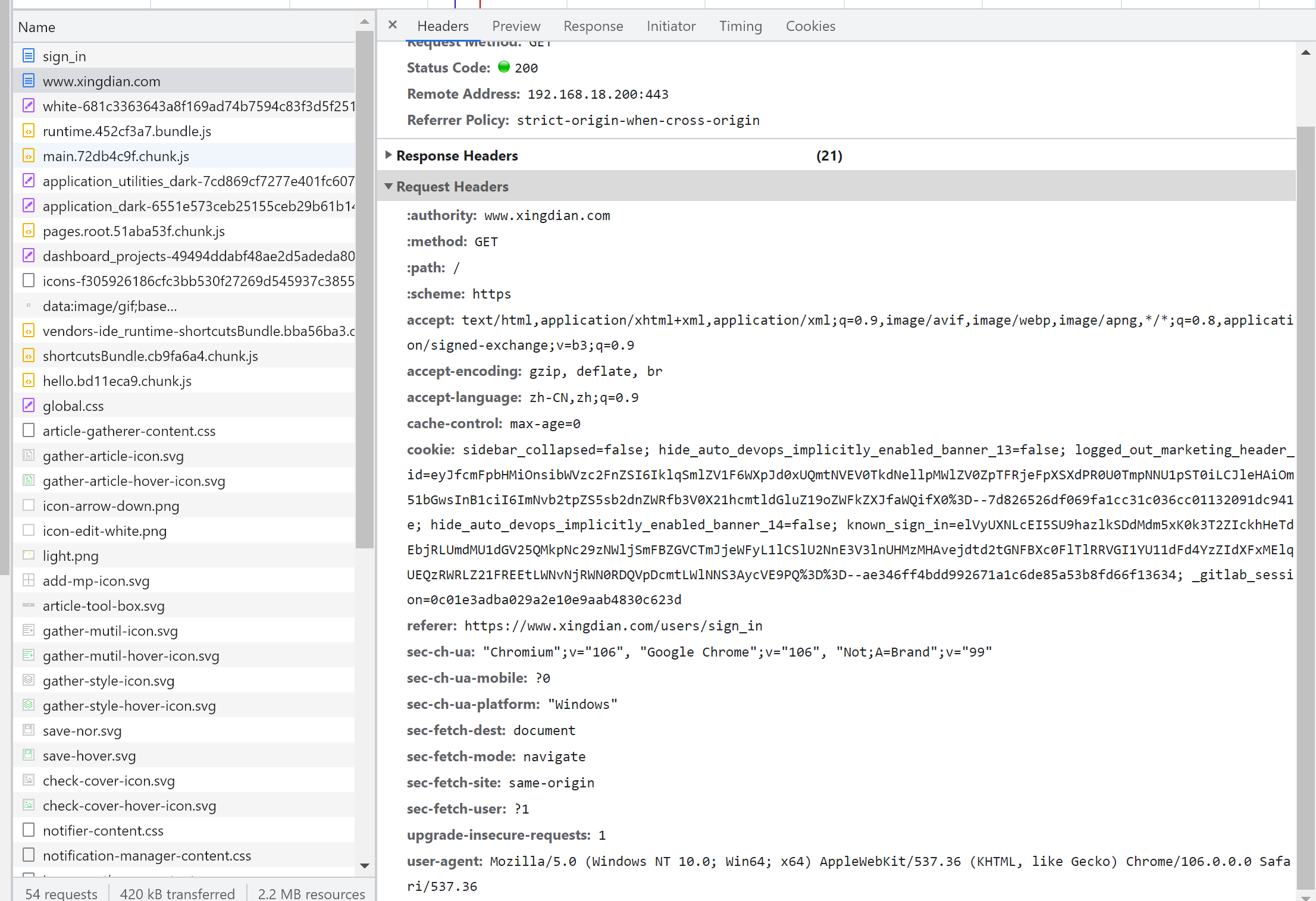
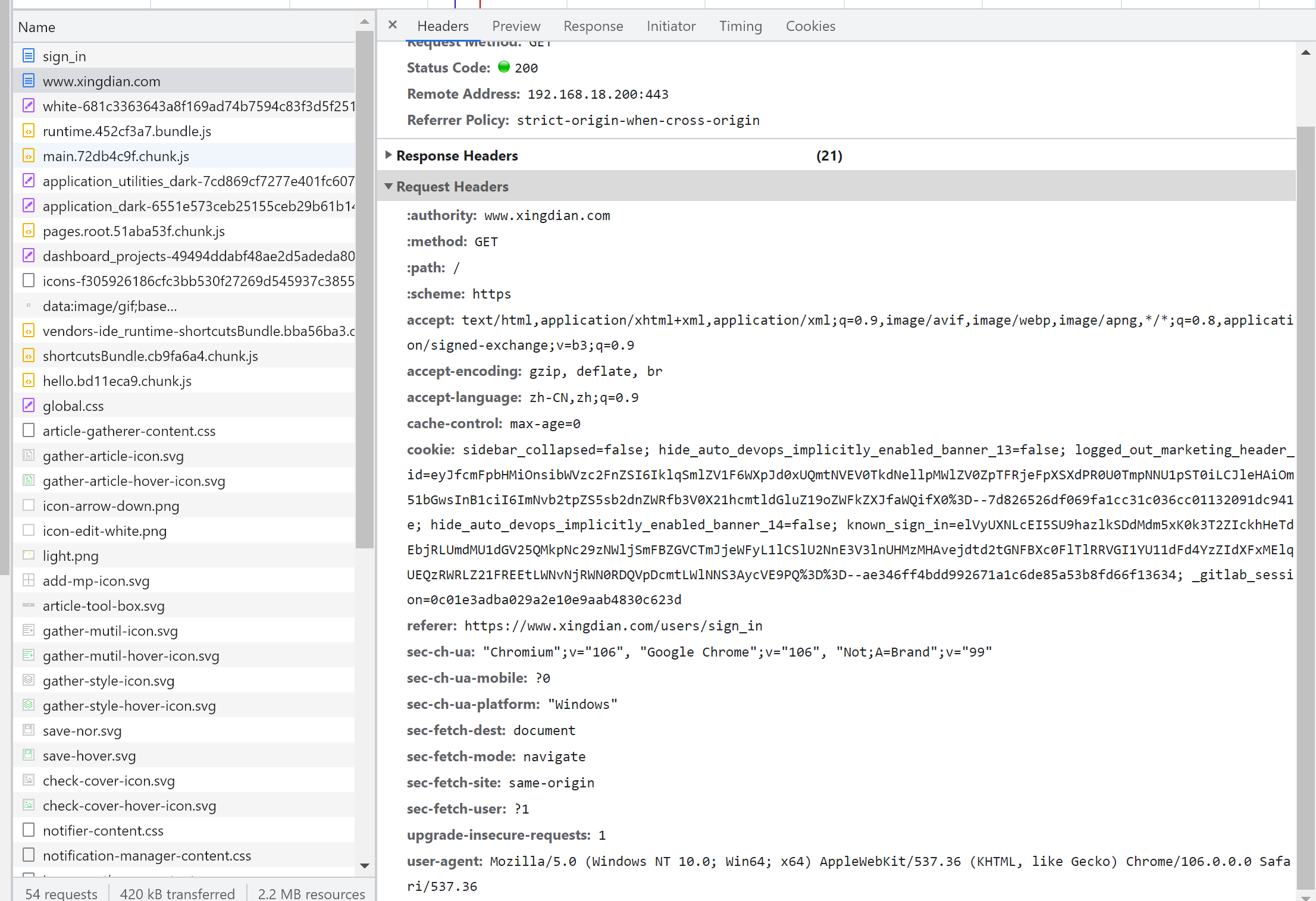
Request Headers
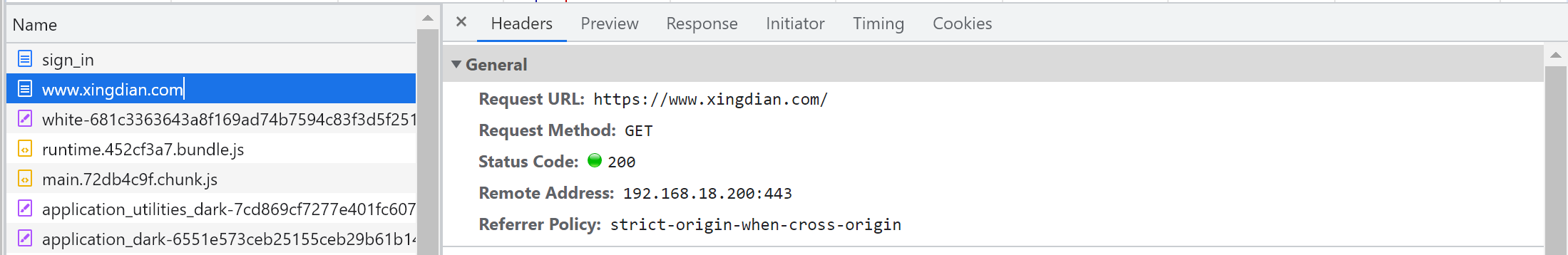
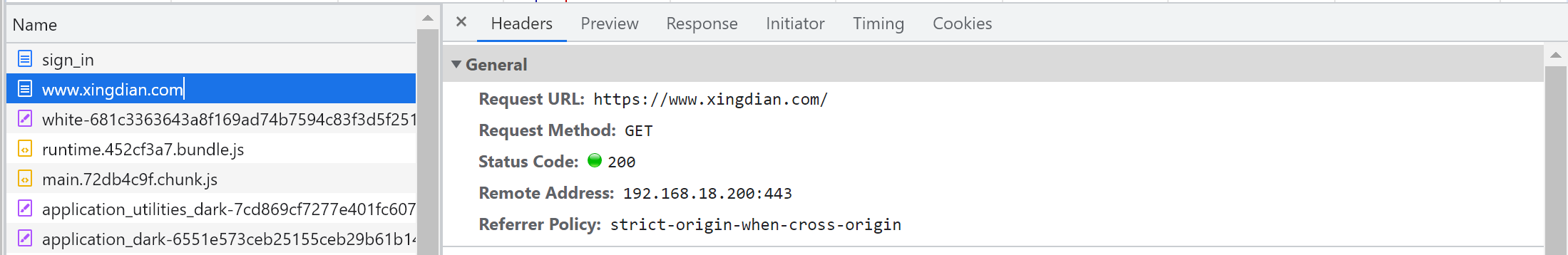
Headers General

Request URL:请求地址
Request Method:请求方法
Status Code:状态码
Remote Address:远程地址
Request Headers
 authority : 认证访问信息;包括主机地址host,可选端口,可选的用户信息userinfo(用户密码认证信息)
method:请求方法
path:访问资源路径,以"/"开始表示绝对路径,每层目录都使用"/"分割
scheme:标识协议类型,例如 http/https/ftp/jdbc
accept:客户可以接受的媒体格式
accept-encoding:客户可以处理的编码方案
accept-language:客户能够接受的语言
cache-control:缓存控制
cookie:会话管理,把cookie回送给服务器
referer:告诉服务器,当前请求从哪里来;作用:实现防盗链
user-agent:客户端程序标识
#### 2.服务器响应
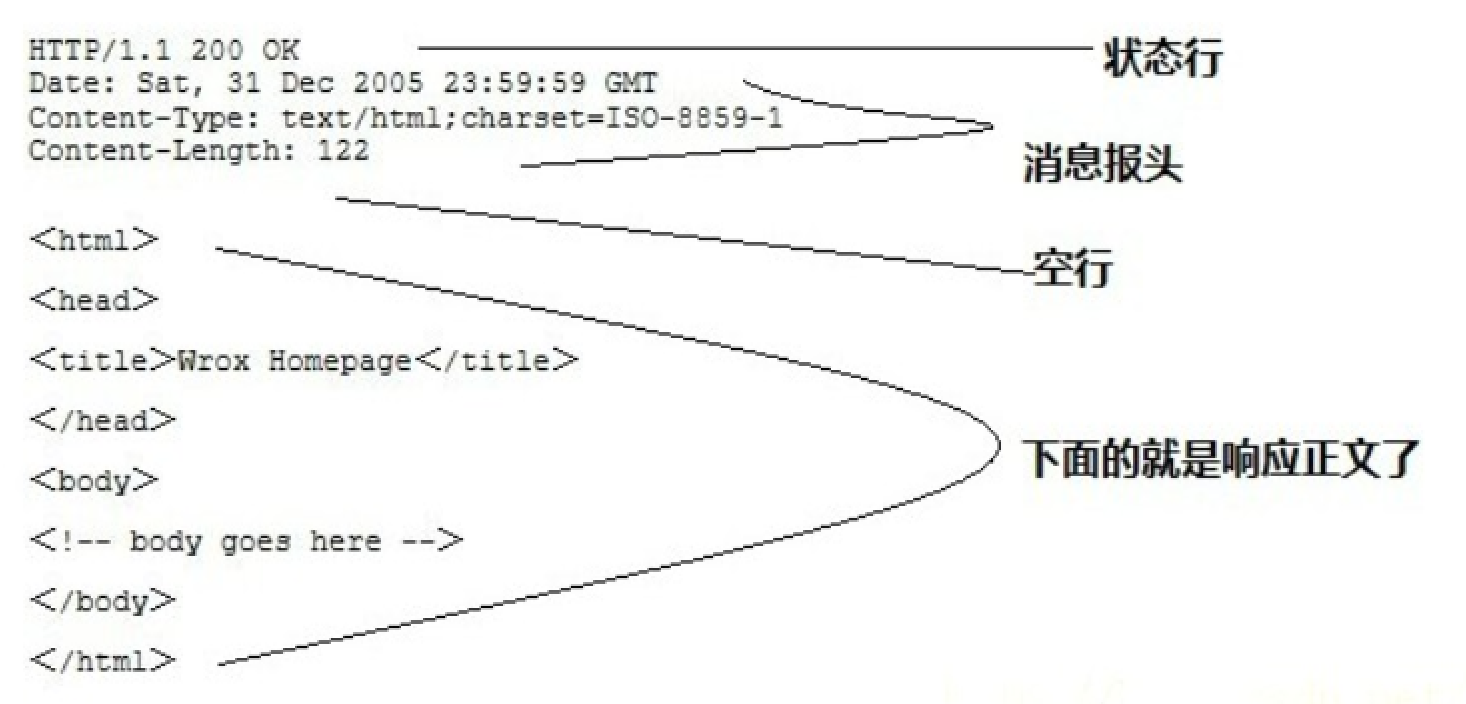
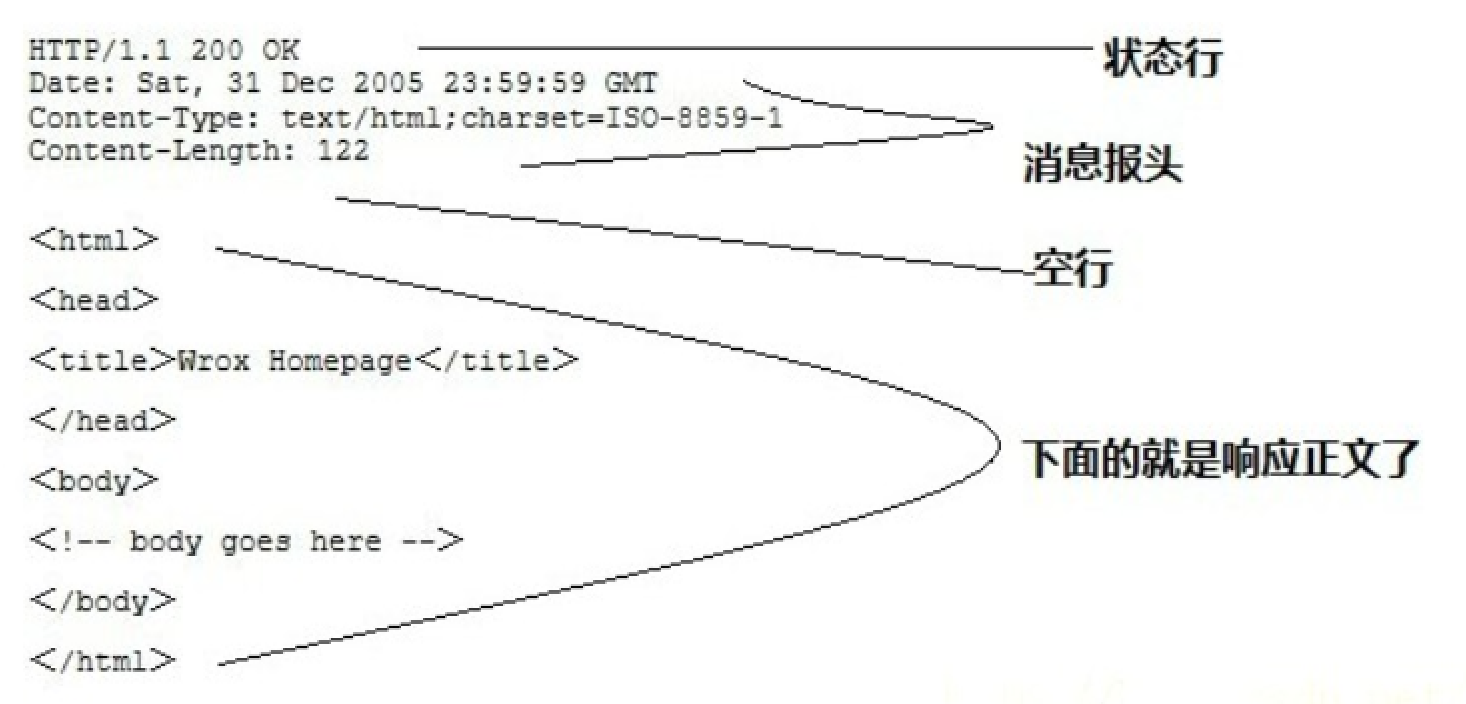
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文
authority : 认证访问信息;包括主机地址host,可选端口,可选的用户信息userinfo(用户密码认证信息)
method:请求方法
path:访问资源路径,以"/"开始表示绝对路径,每层目录都使用"/"分割
scheme:标识协议类型,例如 http/https/ftp/jdbc
accept:客户可以接受的媒体格式
accept-encoding:客户可以处理的编码方案
accept-language:客户能够接受的语言
cache-control:缓存控制
cookie:会话管理,把cookie回送给服务器
referer:告诉服务器,当前请求从哪里来;作用:实现防盗链
user-agent:客户端程序标识
#### 2.服务器响应
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文
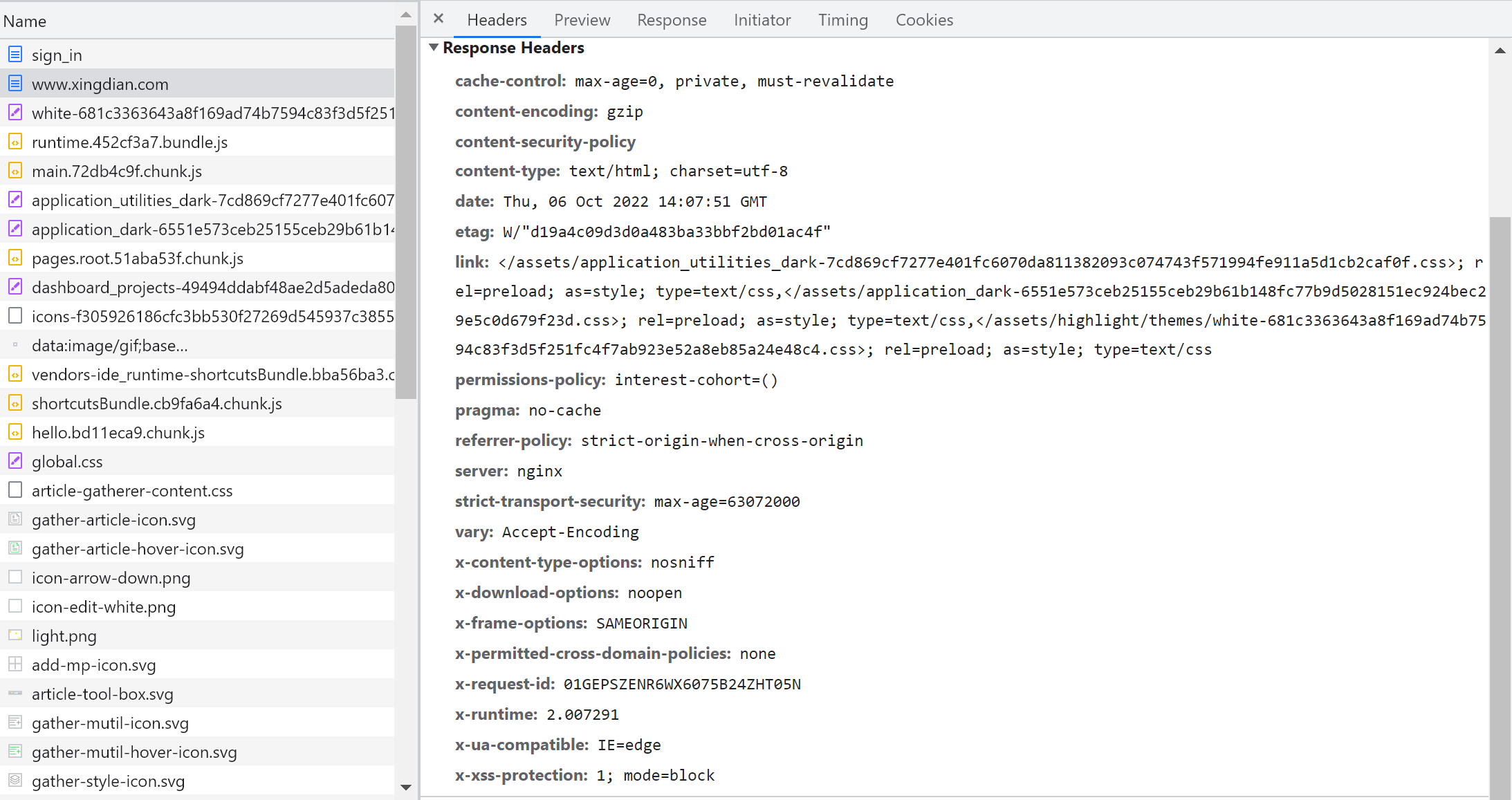
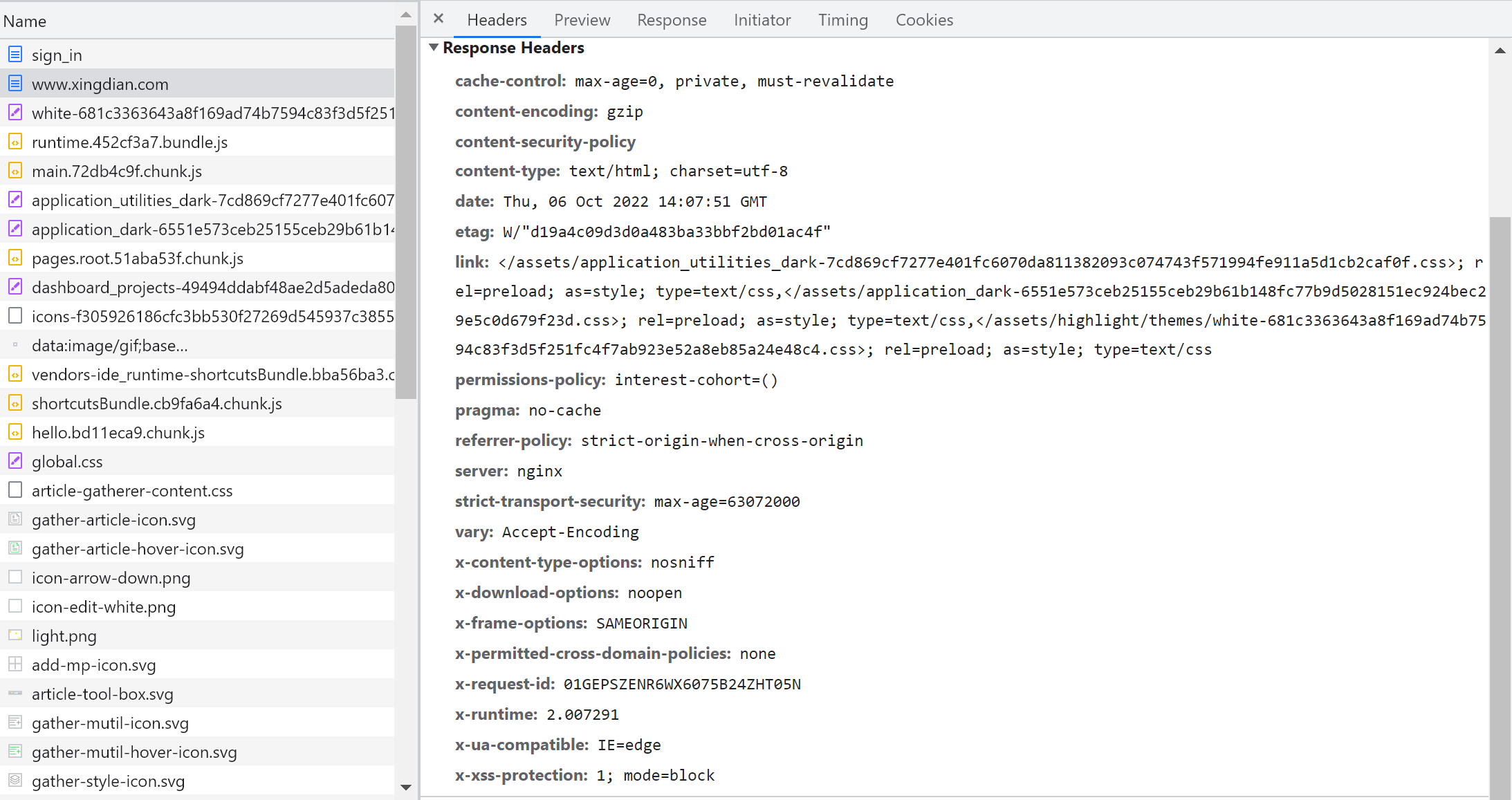
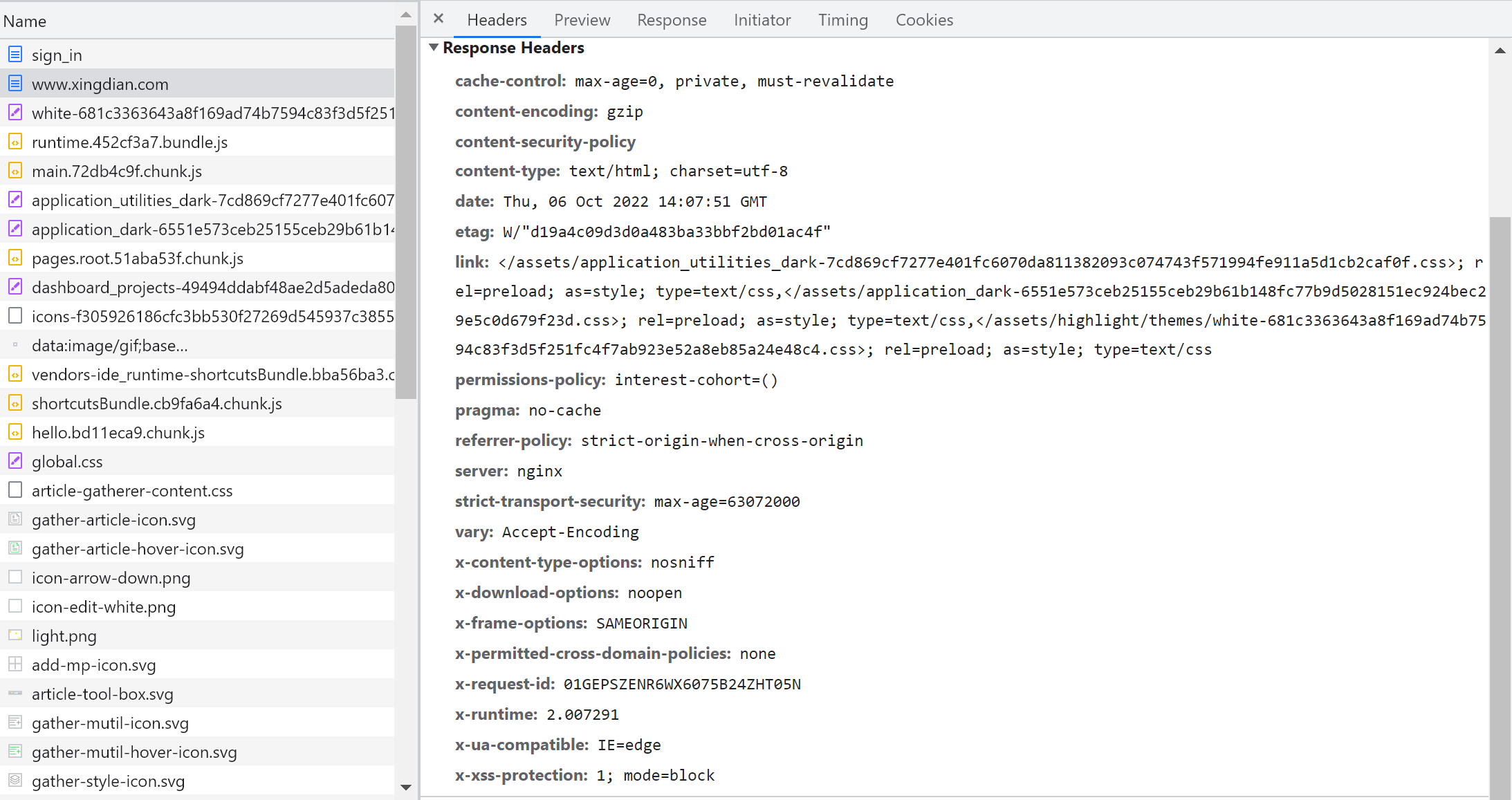
 Response Headers

cache-control:缓存控制
content-encoding:指定编码方案
content-type:指定媒体类型
date:当前时间
server:服务
## 三:HTTP其他特性
#### 1.HTTP中Cache-Control
缓存控制:控制缓存的开关,用于标识请求或访问中是否开启了缓存,使用了哪种缓存方式
缓存校验:如何校验缓存,比如怎么定义缓存的有效期,怎么确保缓存是最新的
缓存控制:
在http中,控制缓存开关的字段有两个:Pragma 和 Cache-Control
Pragma:
Pragma有两个字段Pragma和Expires
Pragma的值为no-cache时,表示禁用缓存
Expires的值是一个GMT时间,表示该缓存的有效时间
注意:
Pragma是旧产物,已经逐步抛弃,有些网站为了向下兼容还保留了这两个字段
如果一个报文中同时出现Pragma和Cache-Control时,以Pragma为准
同时出现Cache-Control和Expires时,以Cache-Control为准
优先级从高到低是 Pragma -> Cache-Control -> Expires
Cache-Control:
符合缓存策略时,服务器不会发送新的资源,但不是说客户端和服务器就没有会话了,客户端还是会发请求到服务器的
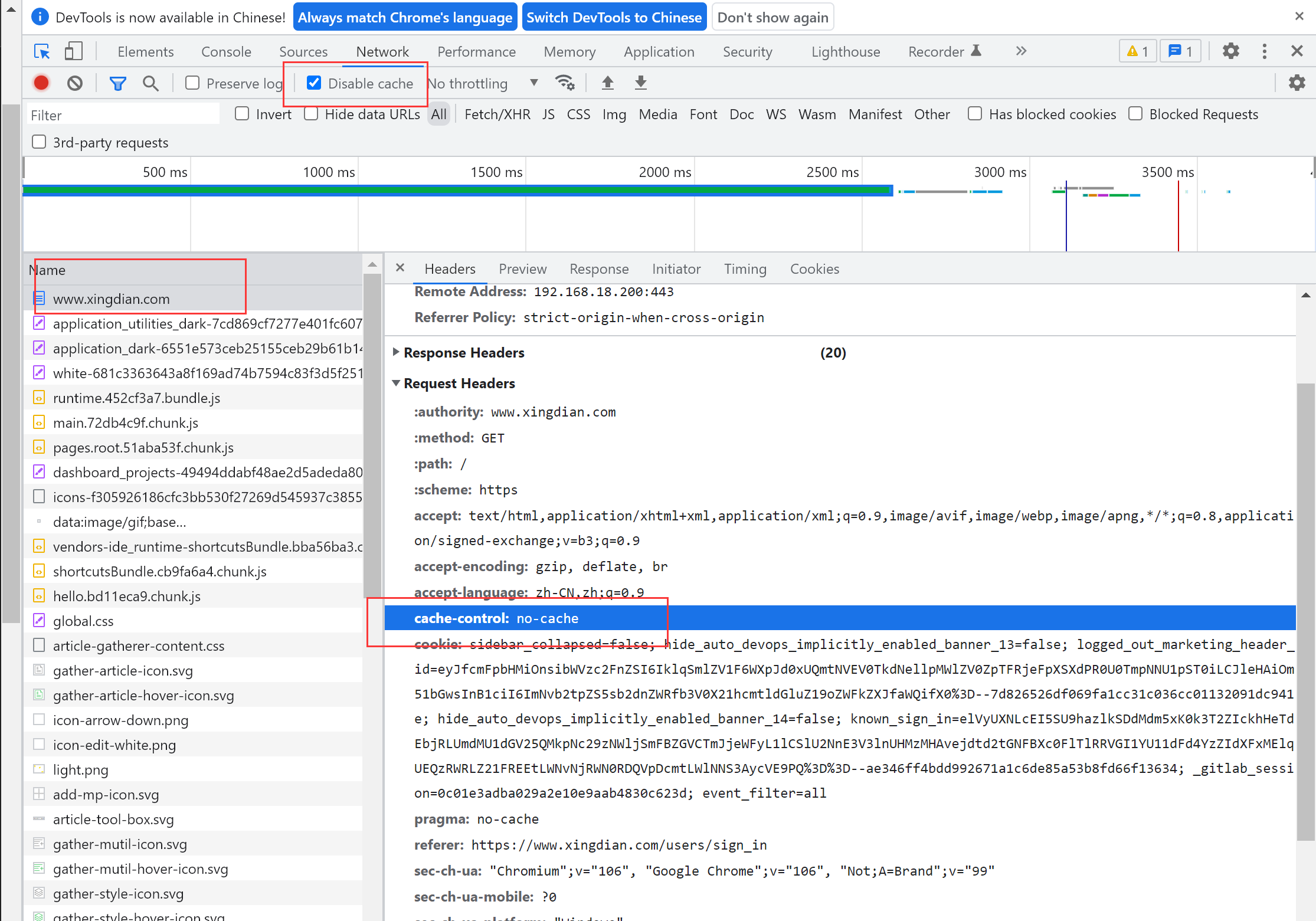
Cache-Control除了在响应中使用,在请求中也可以使用
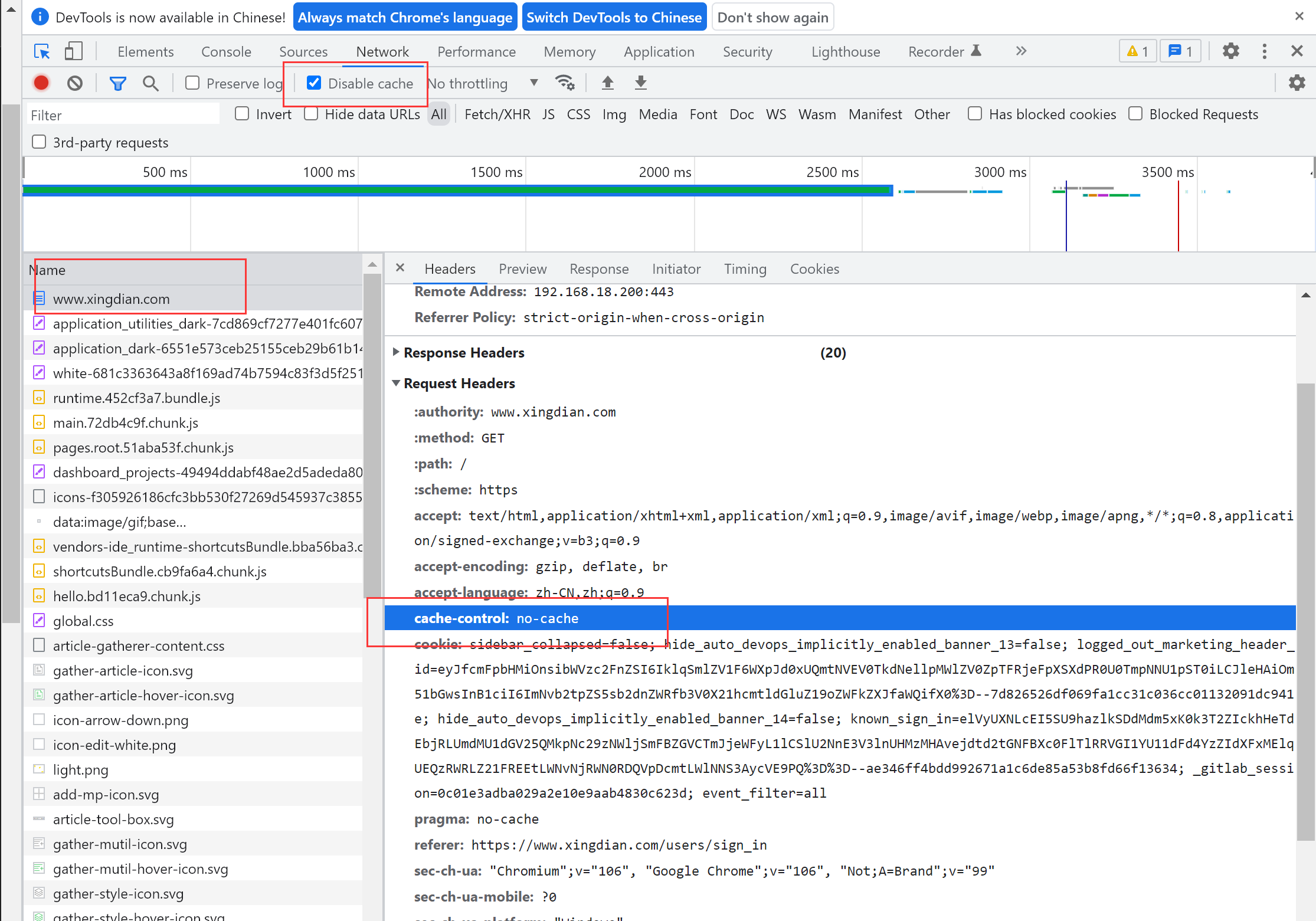
我们用调试器来模拟下请求时带上Cache-Control:勾选Disable cache,Request Headers中有个字段Cache-Control: no-cache
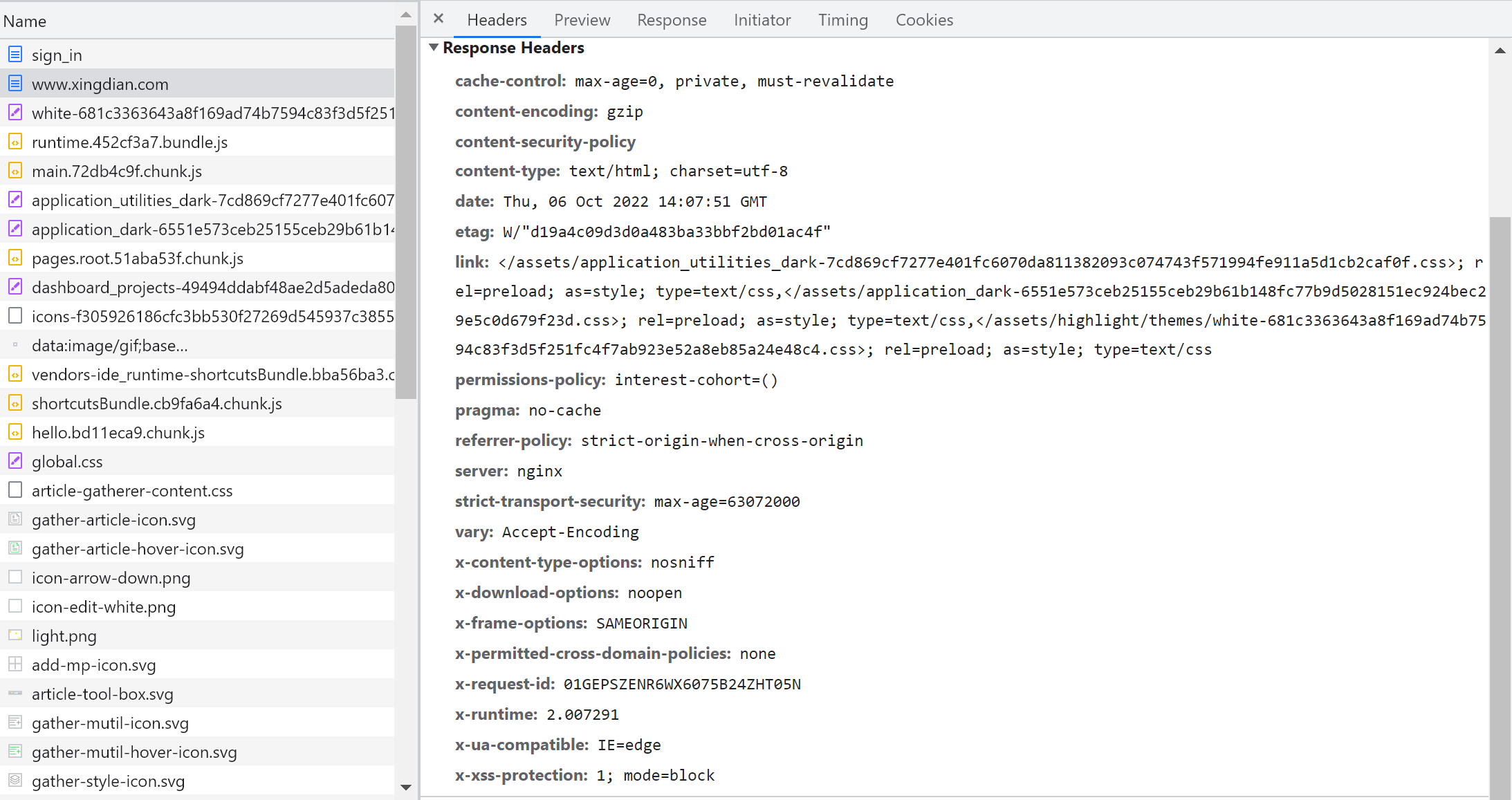
Response Headers

cache-control:缓存控制
content-encoding:指定编码方案
content-type:指定媒体类型
date:当前时间
server:服务
## 三:HTTP其他特性
#### 1.HTTP中Cache-Control
缓存控制:控制缓存的开关,用于标识请求或访问中是否开启了缓存,使用了哪种缓存方式
缓存校验:如何校验缓存,比如怎么定义缓存的有效期,怎么确保缓存是最新的
缓存控制:
在http中,控制缓存开关的字段有两个:Pragma 和 Cache-Control
Pragma:
Pragma有两个字段Pragma和Expires
Pragma的值为no-cache时,表示禁用缓存
Expires的值是一个GMT时间,表示该缓存的有效时间
注意:
Pragma是旧产物,已经逐步抛弃,有些网站为了向下兼容还保留了这两个字段
如果一个报文中同时出现Pragma和Cache-Control时,以Pragma为准
同时出现Cache-Control和Expires时,以Cache-Control为准
优先级从高到低是 Pragma -> Cache-Control -> Expires
Cache-Control:
符合缓存策略时,服务器不会发送新的资源,但不是说客户端和服务器就没有会话了,客户端还是会发请求到服务器的
Cache-Control除了在响应中使用,在请求中也可以使用
我们用调试器来模拟下请求时带上Cache-Control:勾选Disable cache,Request Headers中有个字段Cache-Control: no-cache
 Cache-Control字段值:
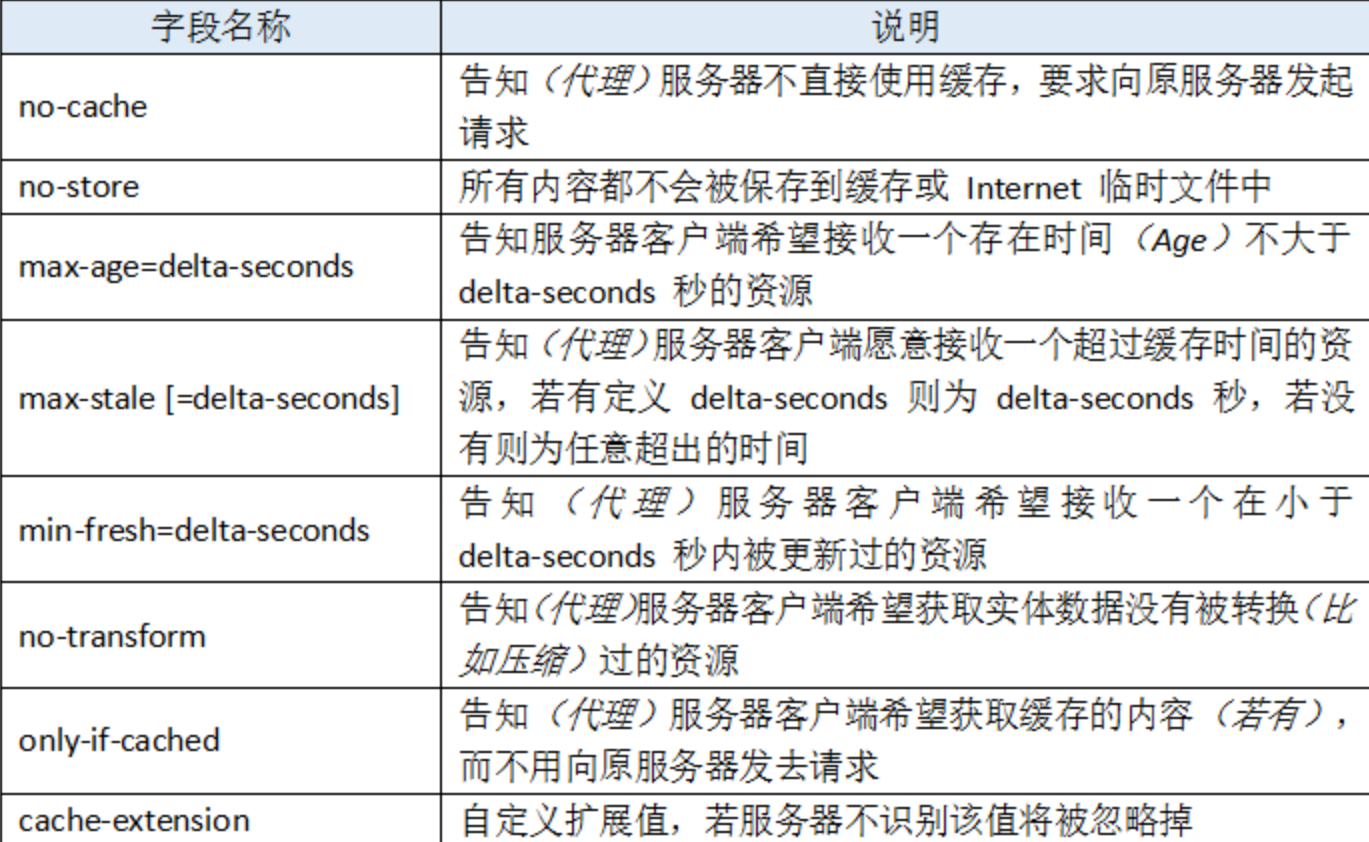
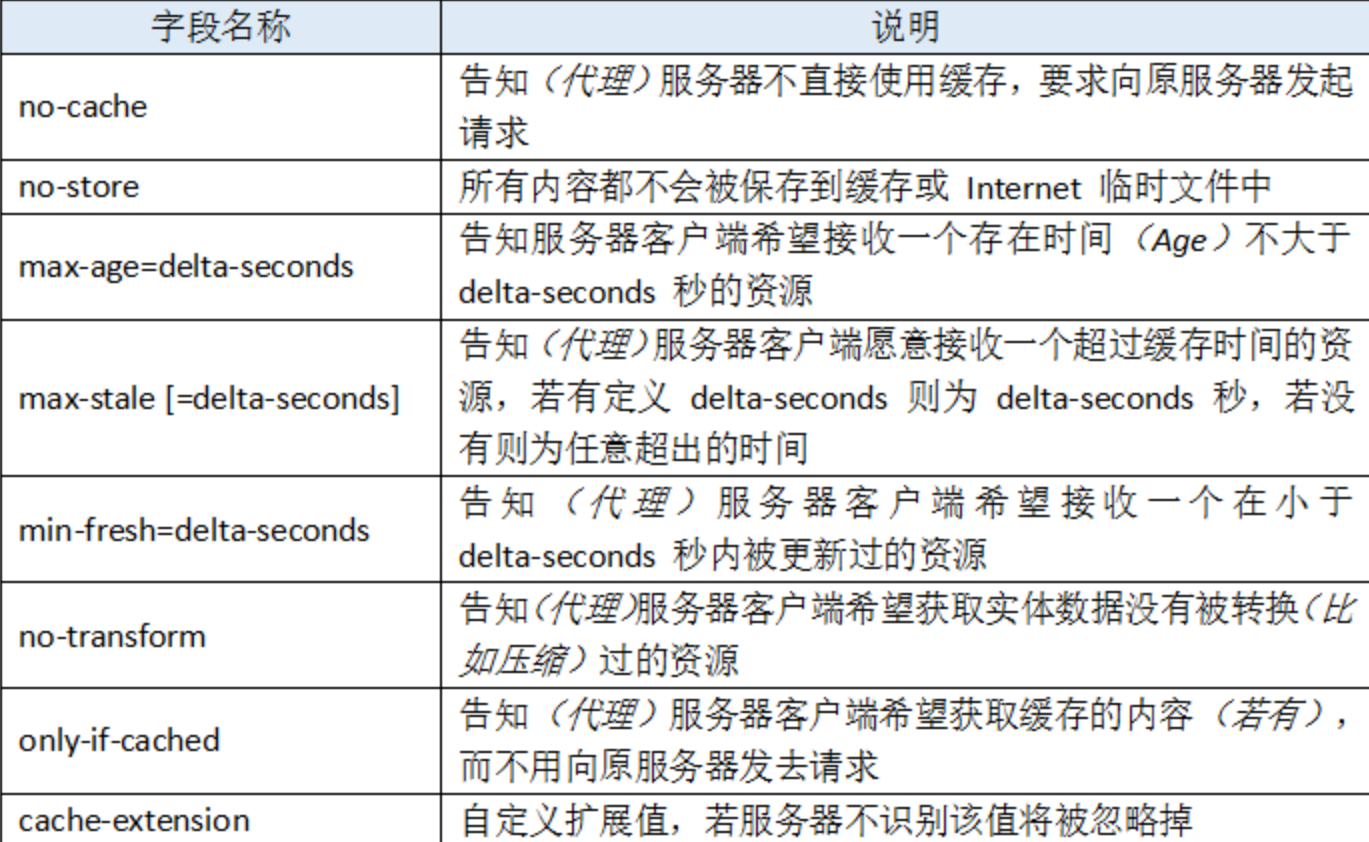
在请求中使用Cache-Control 时,它可选的值有
Cache-Control字段值:
在请求中使用Cache-Control 时,它可选的值有
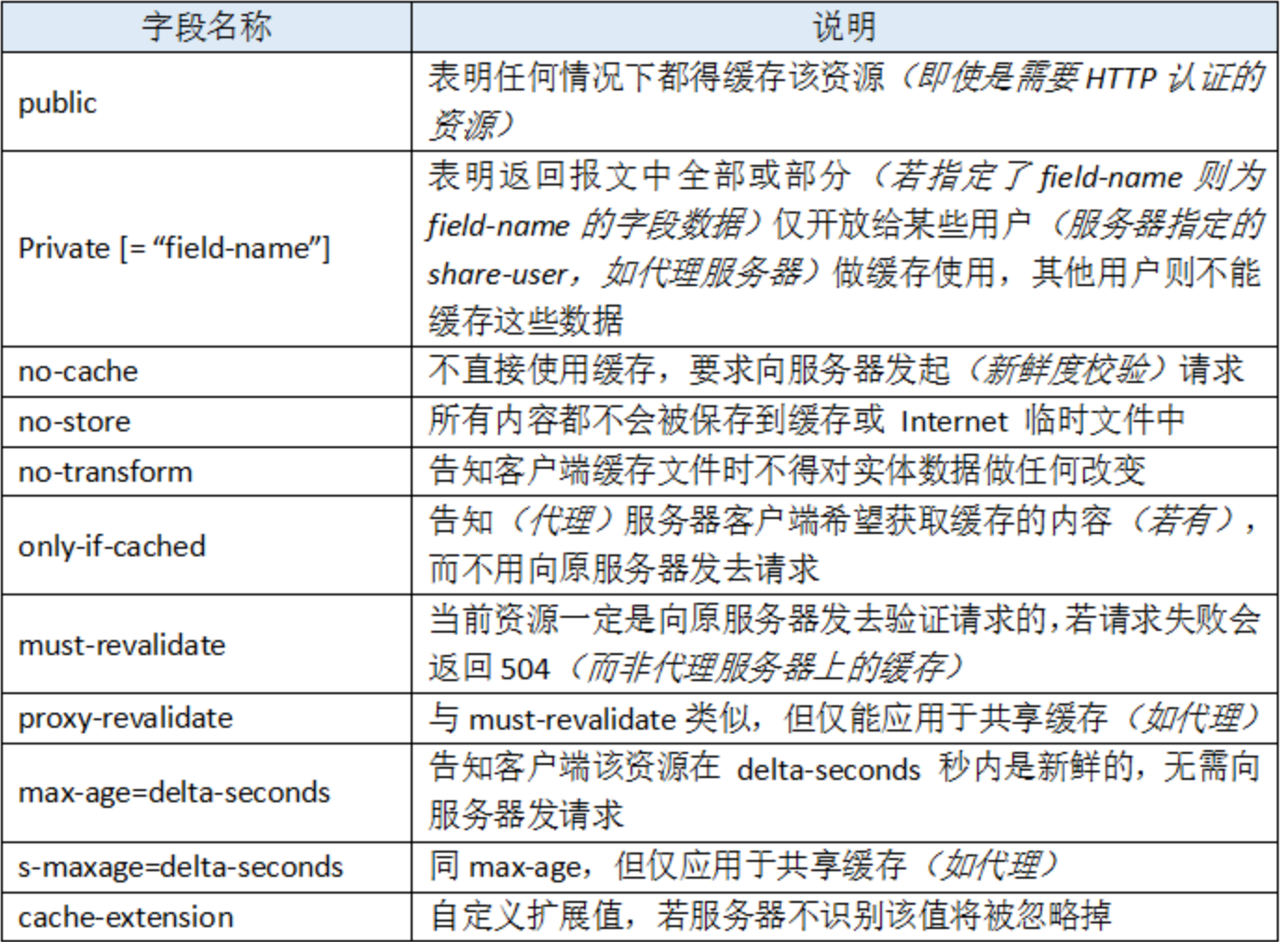
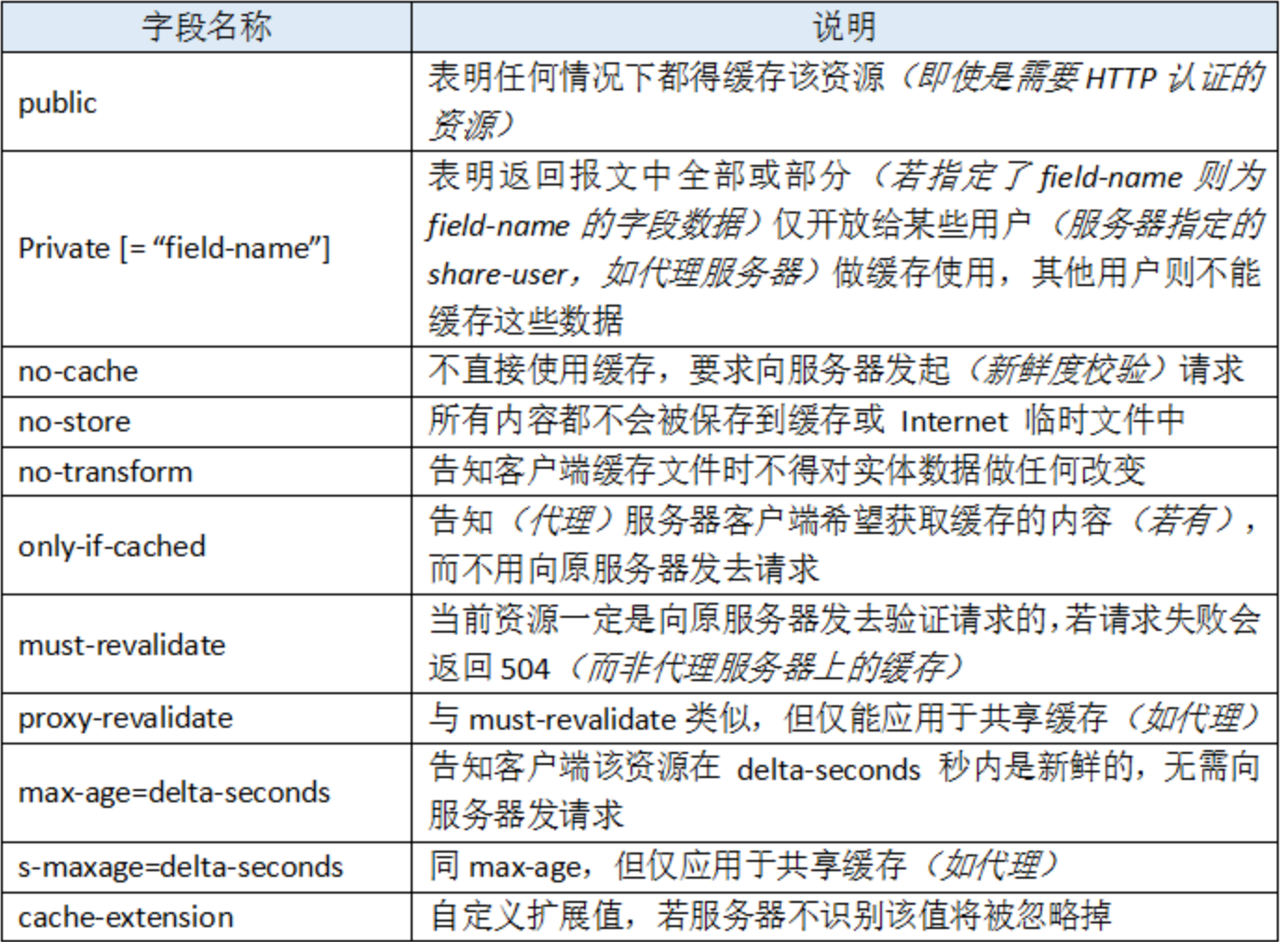
 在响应中使用Cache-Control 时,它可选的值有
在响应中使用Cache-Control 时,它可选的值有
 缓存校验:
在缓存中,我们需要一个机制来验证缓存是否有效。比如服务器的资源更新了,客户端需要及时刷新缓存;又或者客户端的资源过了有效期,但服务器上的资源还是旧的,此时并不需要重新发送。缓存校验就是用来解决这些问题的,在http 1.1 中,我们主要关注下Last-Modified 和 etag 这两个字段
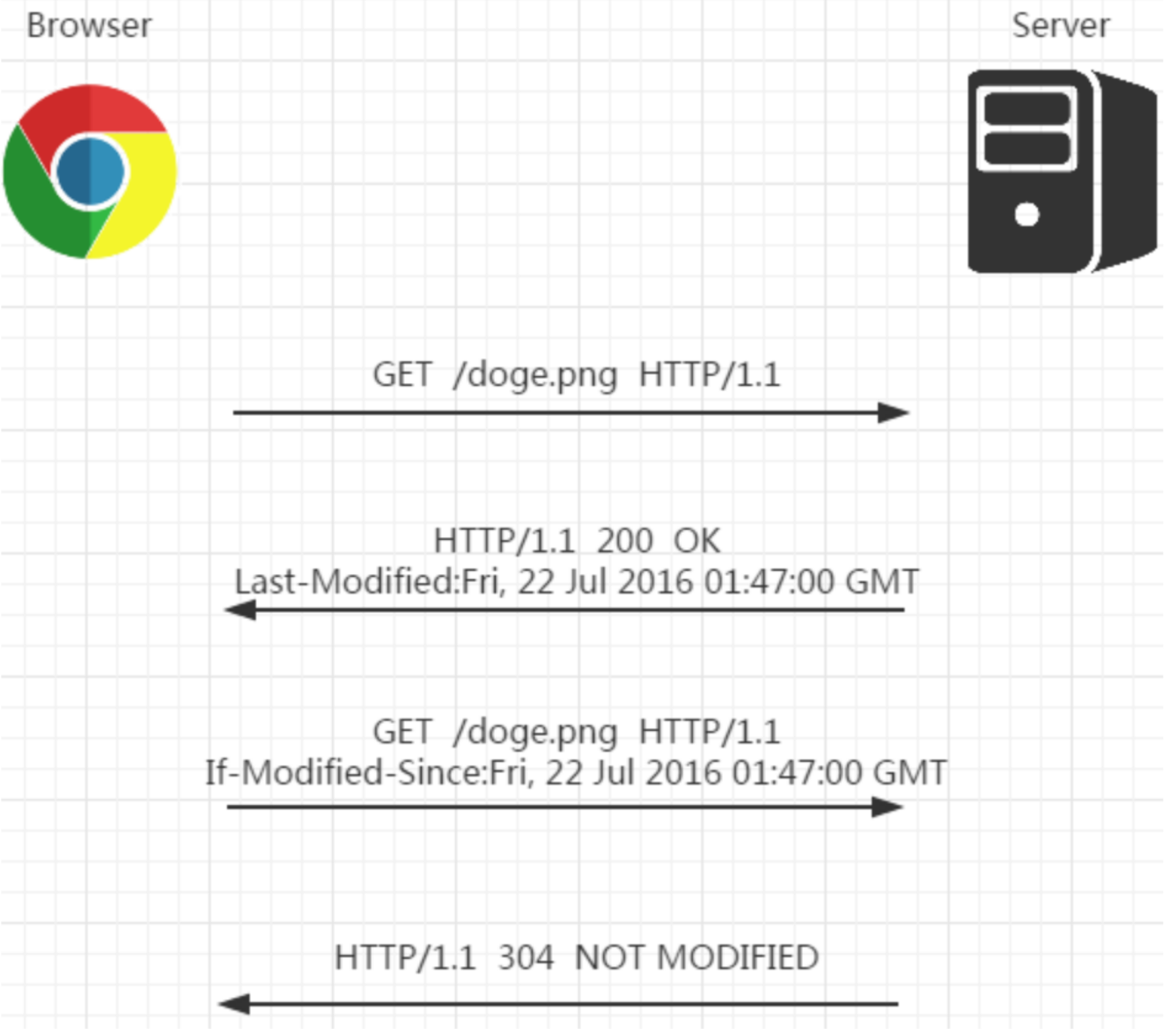
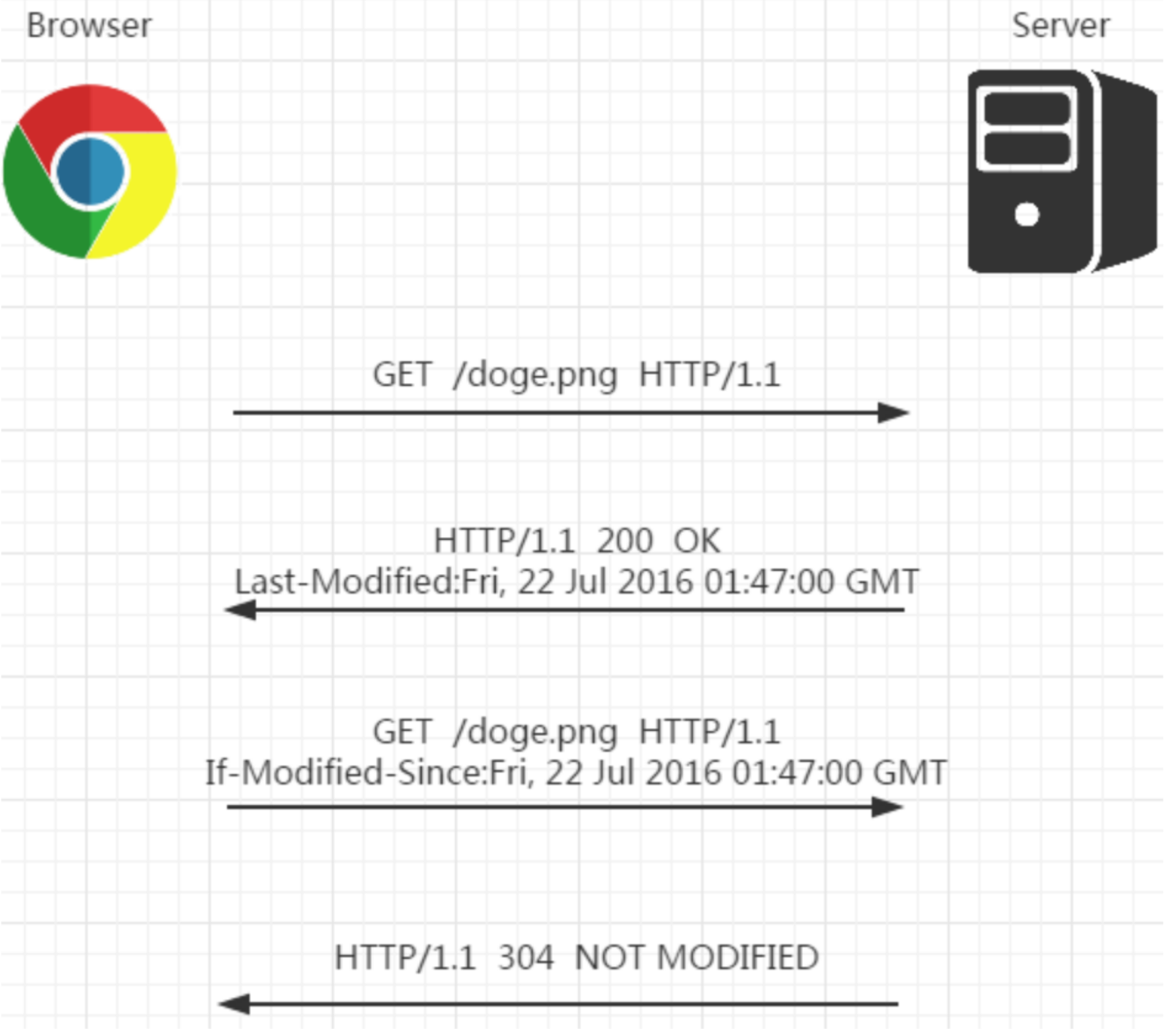
Last-Modified:
服务端在返回资源时,会将该资源的最后更改时间通过Last-Modified字段返回给客户端。客户端下次请求时通过If-Modified-Since或者If-Unmodified-Since带上Last-Modified,服务端检查该时间是否与服务器的最后修改时间一致:如果一致,则返回304状态码,不返回资源;如果不一致则返回200和修改后的资源,并带上新的时间
缓存校验:
在缓存中,我们需要一个机制来验证缓存是否有效。比如服务器的资源更新了,客户端需要及时刷新缓存;又或者客户端的资源过了有效期,但服务器上的资源还是旧的,此时并不需要重新发送。缓存校验就是用来解决这些问题的,在http 1.1 中,我们主要关注下Last-Modified 和 etag 这两个字段
Last-Modified:
服务端在返回资源时,会将该资源的最后更改时间通过Last-Modified字段返回给客户端。客户端下次请求时通过If-Modified-Since或者If-Unmodified-Since带上Last-Modified,服务端检查该时间是否与服务器的最后修改时间一致:如果一致,则返回304状态码,不返回资源;如果不一致则返回200和修改后的资源,并带上新的时间
 注意:
If-Modified-Since:告诉服务器如果时间一致,返回状态码304
If-Unmodified-Since:告诉服务器如果时间不一致,返回状态码412(未满足前提条件)
etag:
单纯的以修改时间来判断还是有缺陷,比如文件的最后修改时间变了,但内容没变。对于这样的情况,我们可以使用etag来处理;etag的方式是这样:服务器通过某个算法对资源进行计算,取得一串值(类似于文件的md5值),之后将该值通过etag返回给客户端,客户端下次请求时通过If-None-Match或If-Match带上该值,服务器对该值进行对比校验:如果一致则不要返回资源
注意:
If-None-Match:告诉服务器如果一致,返回状态码304,不一致则返回资源
If-Match:告诉服务器如果不一致,返回状态码412
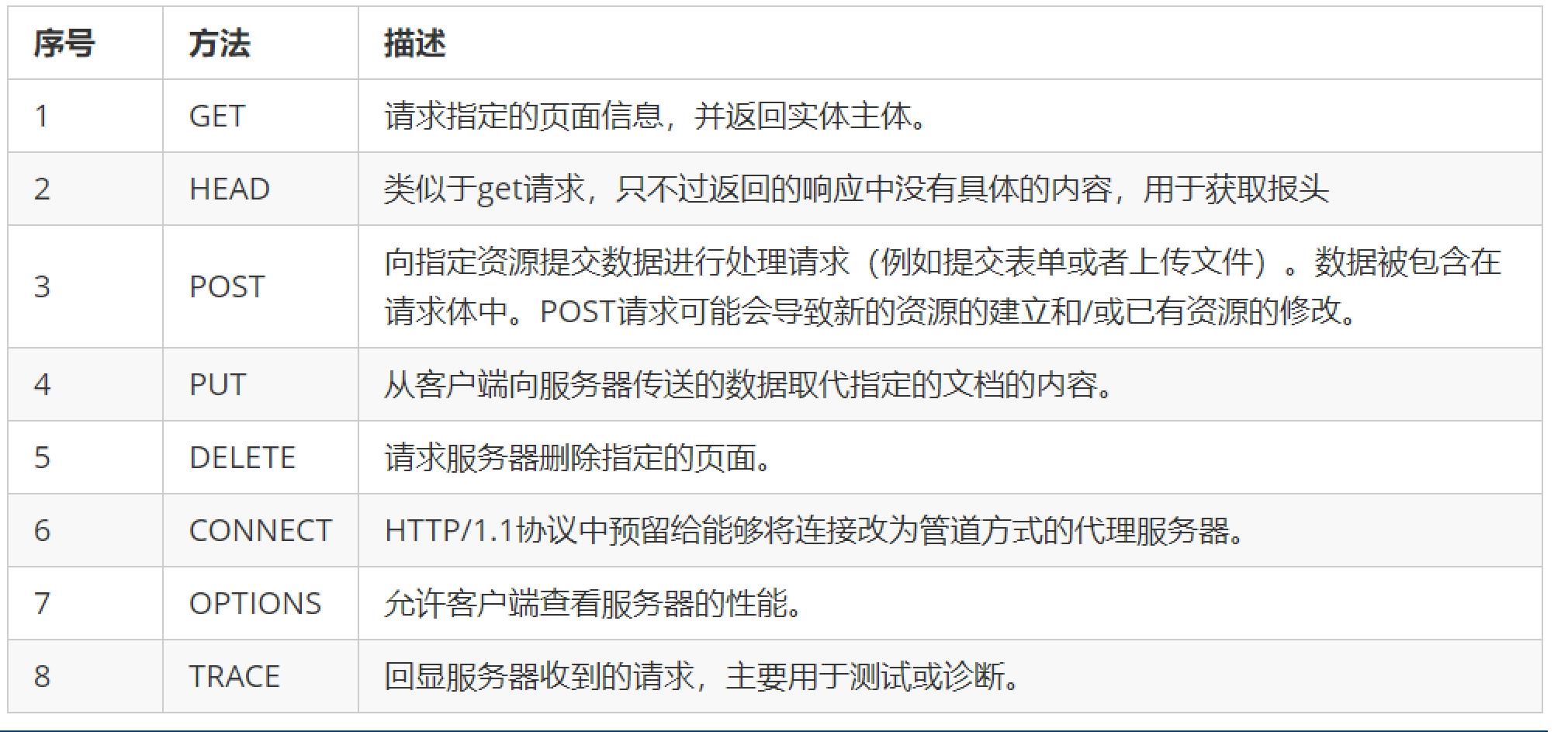
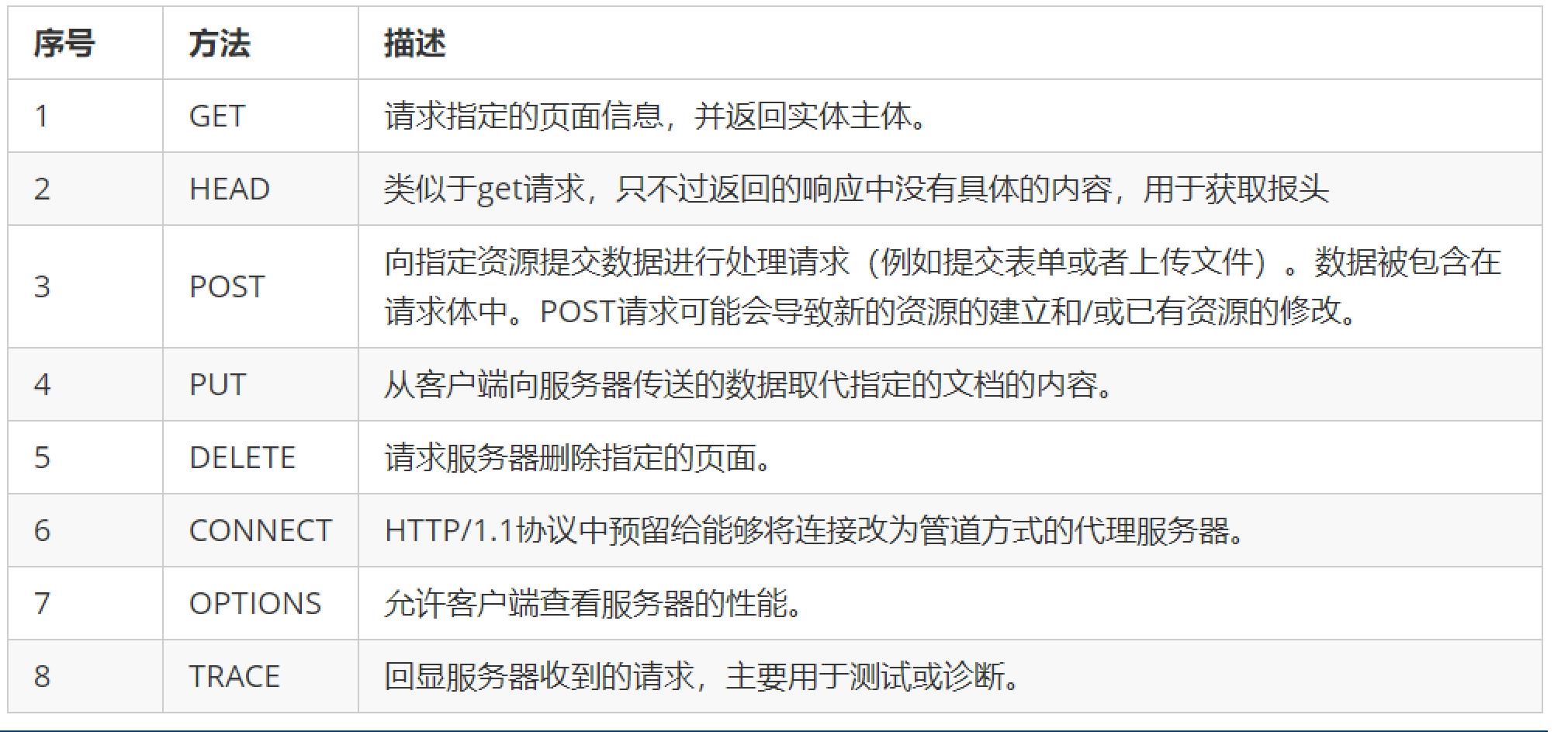
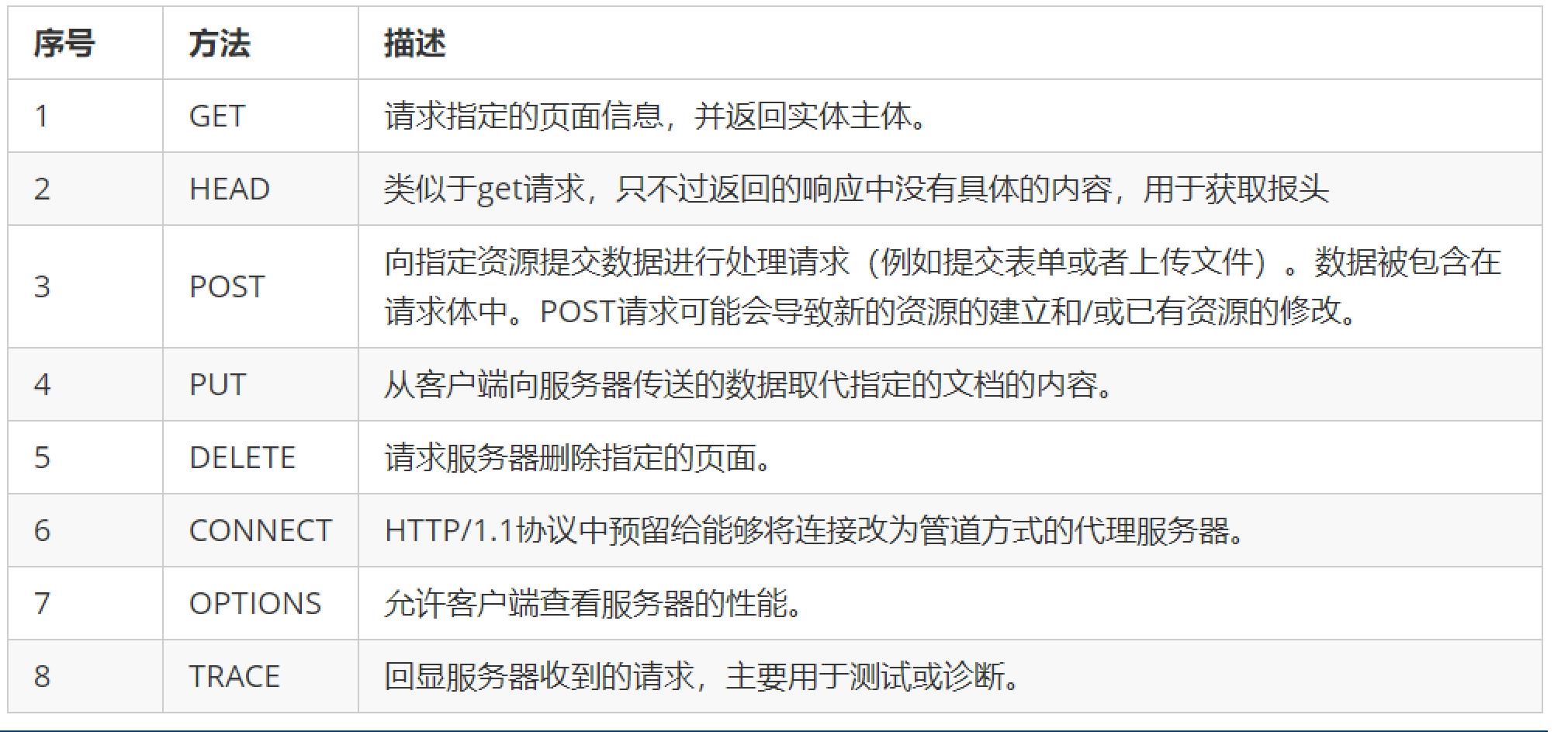
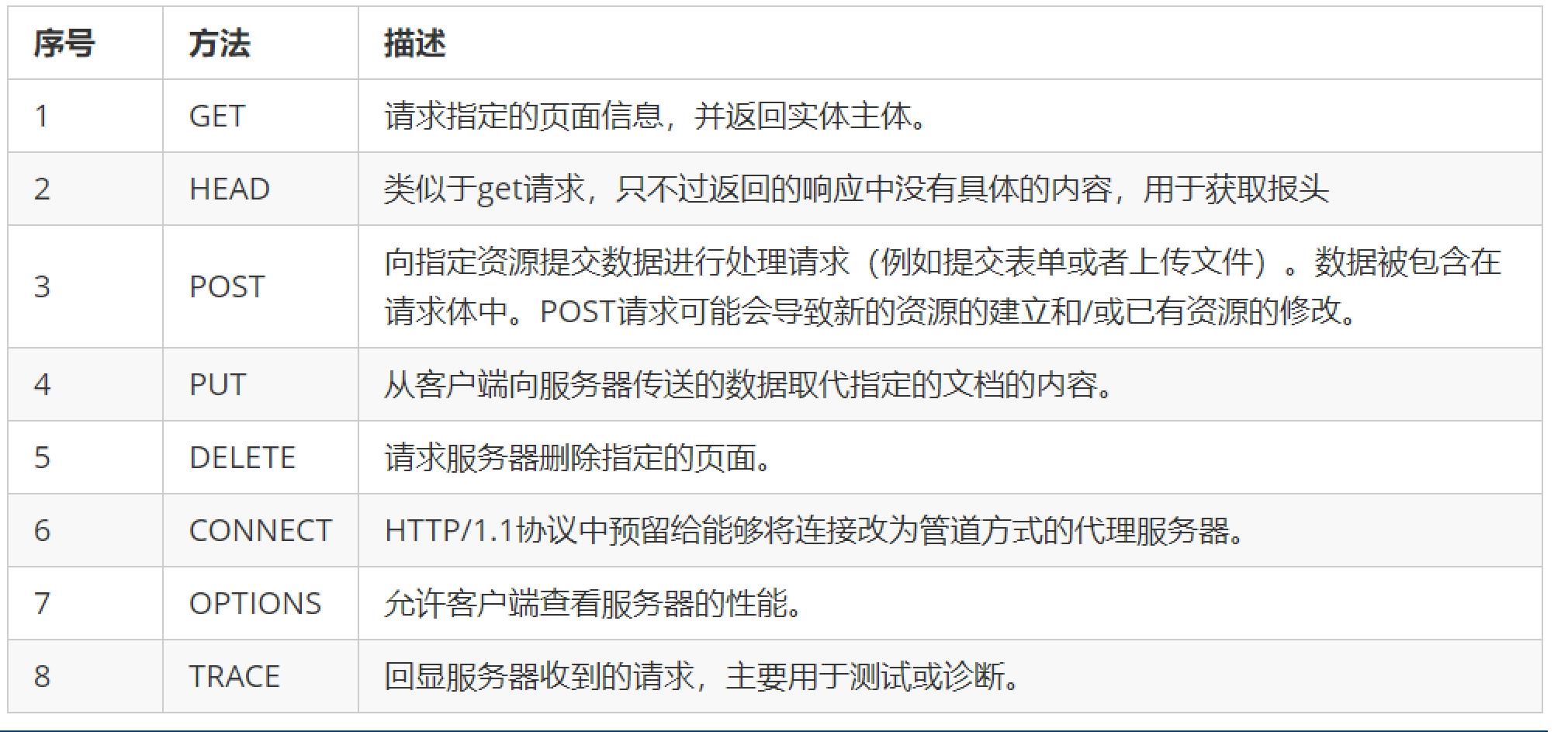
#### 2.HTTP请求方法
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法

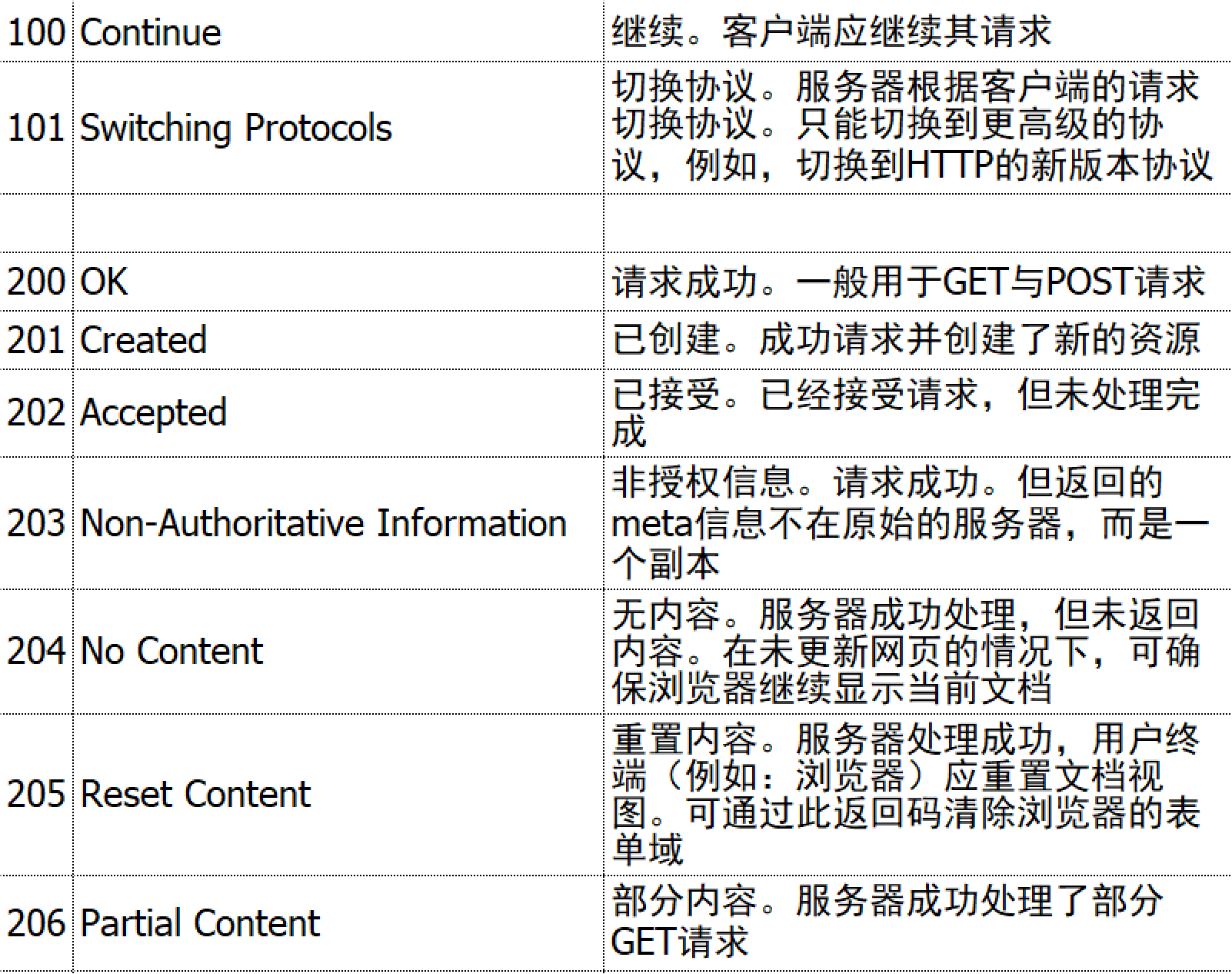
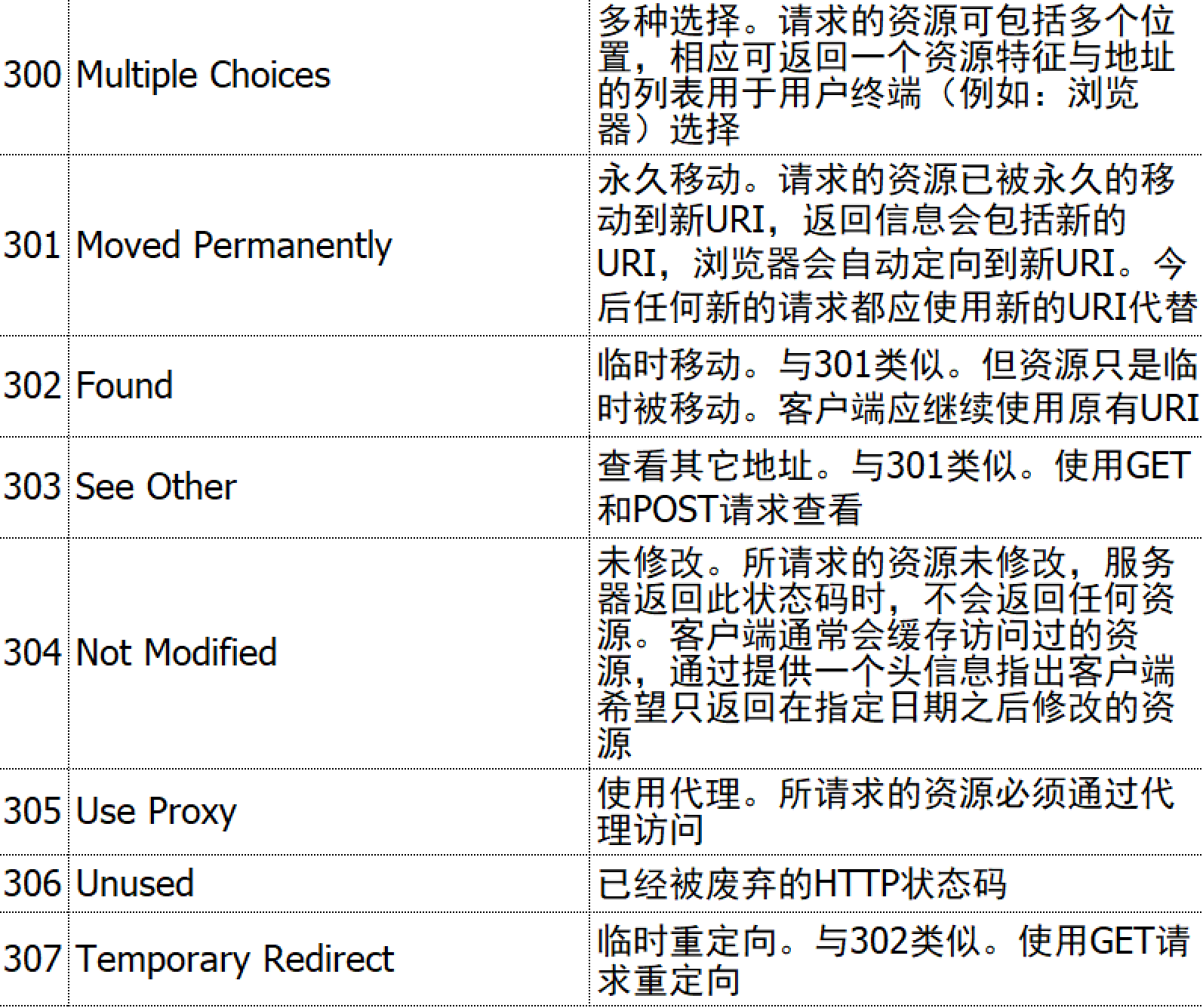
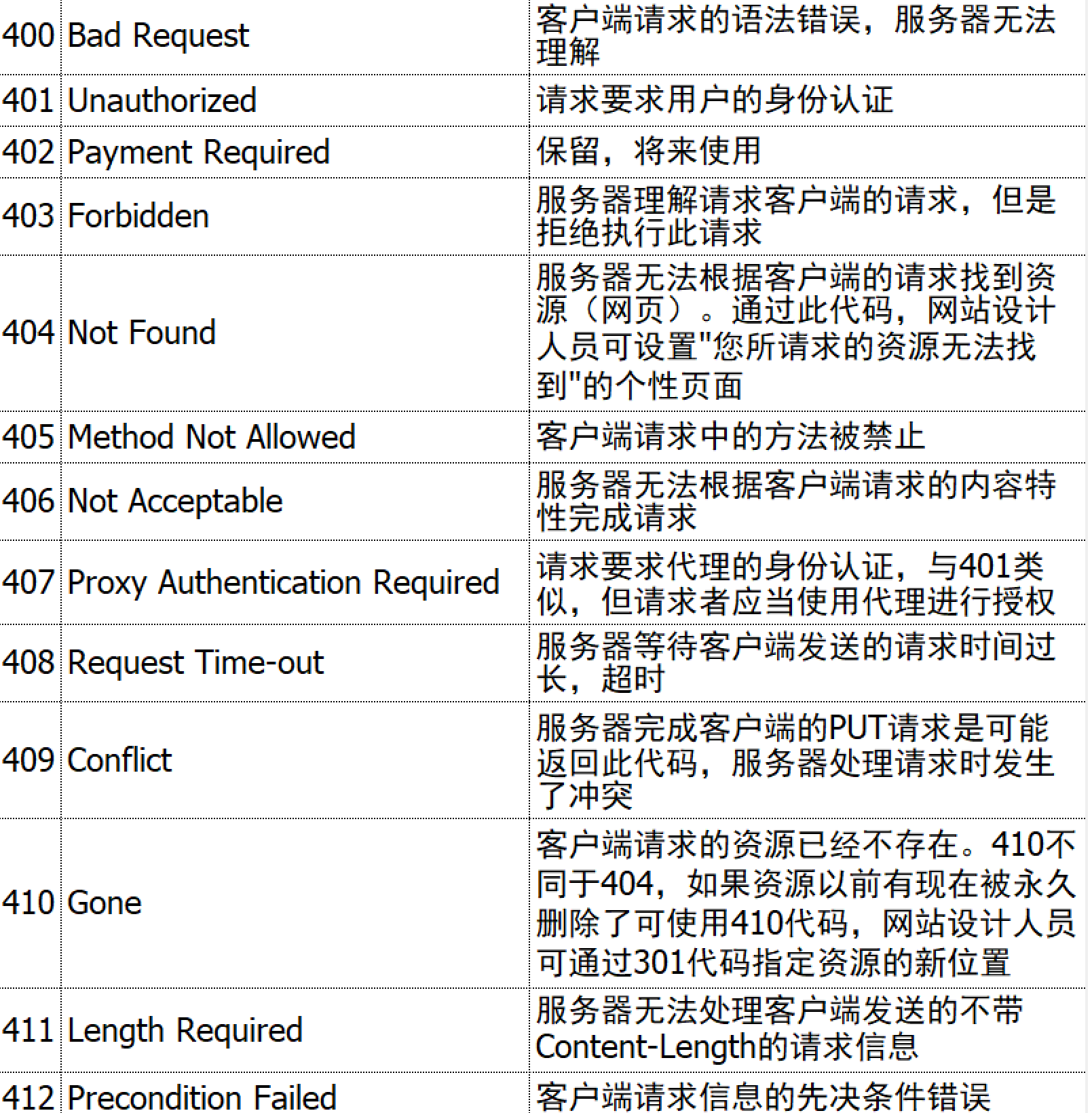
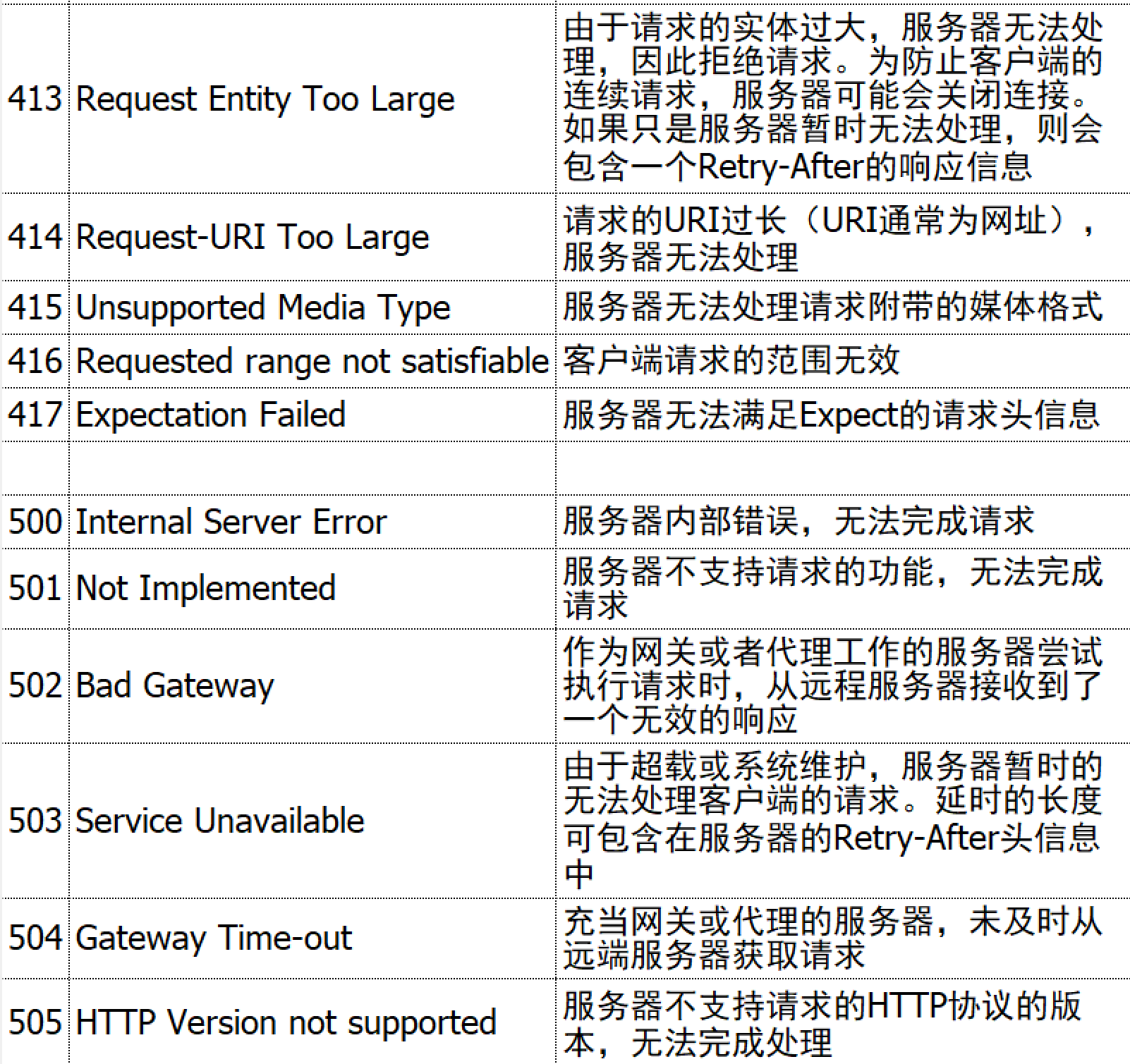
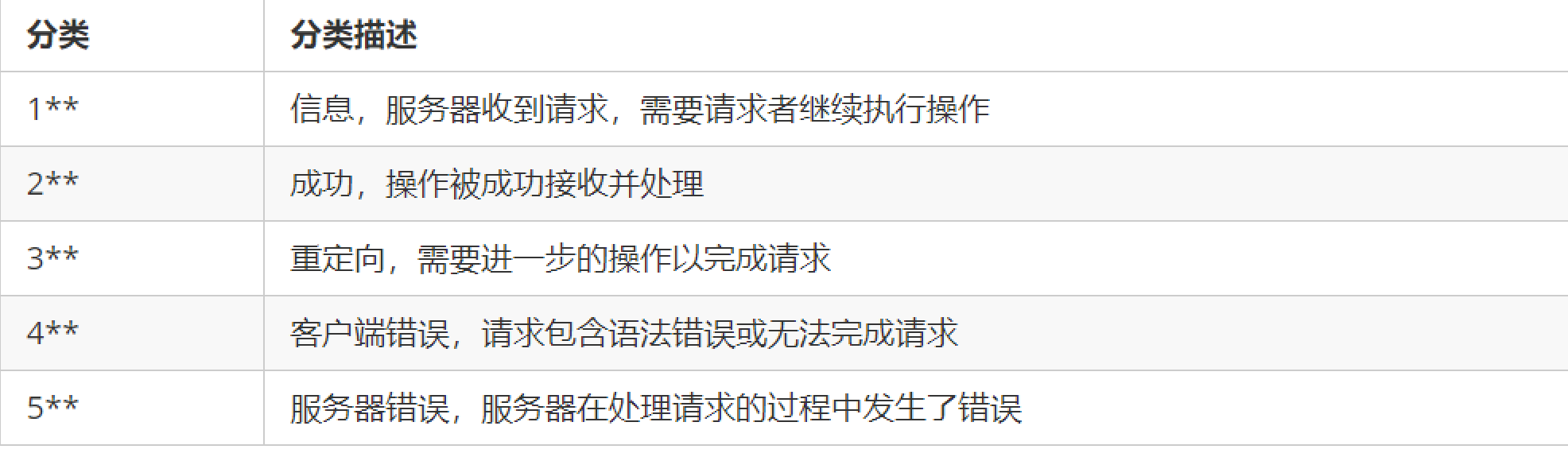
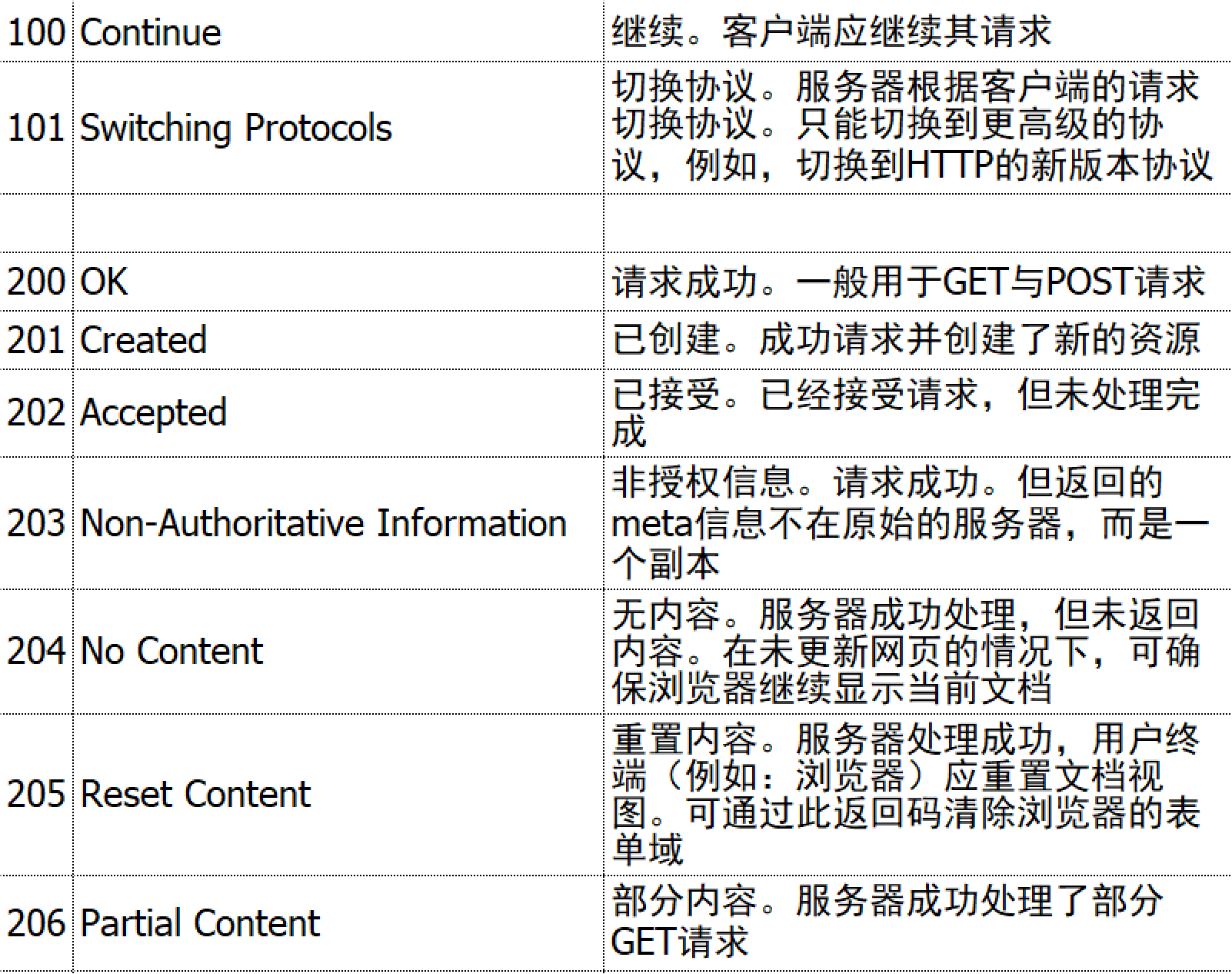
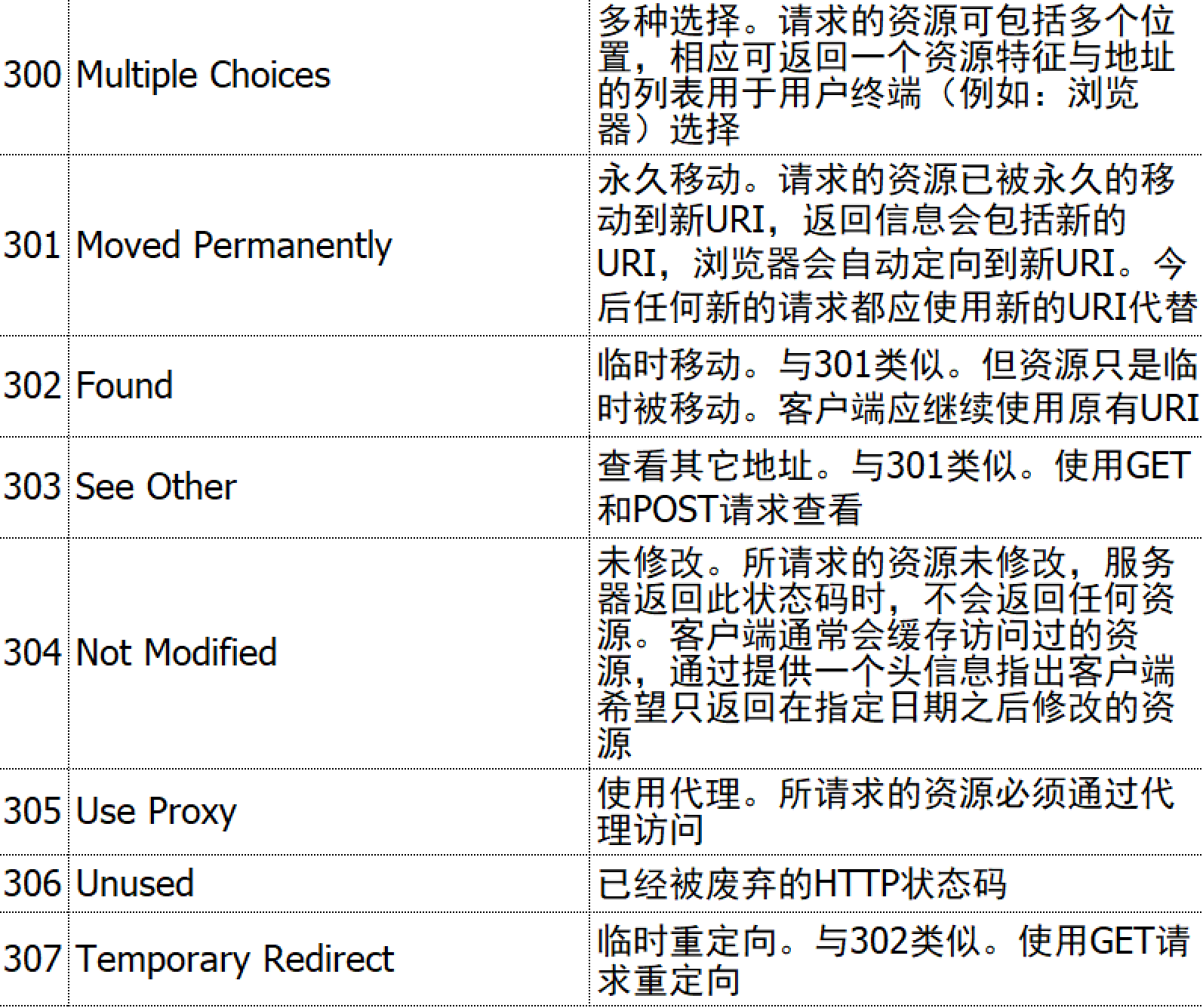
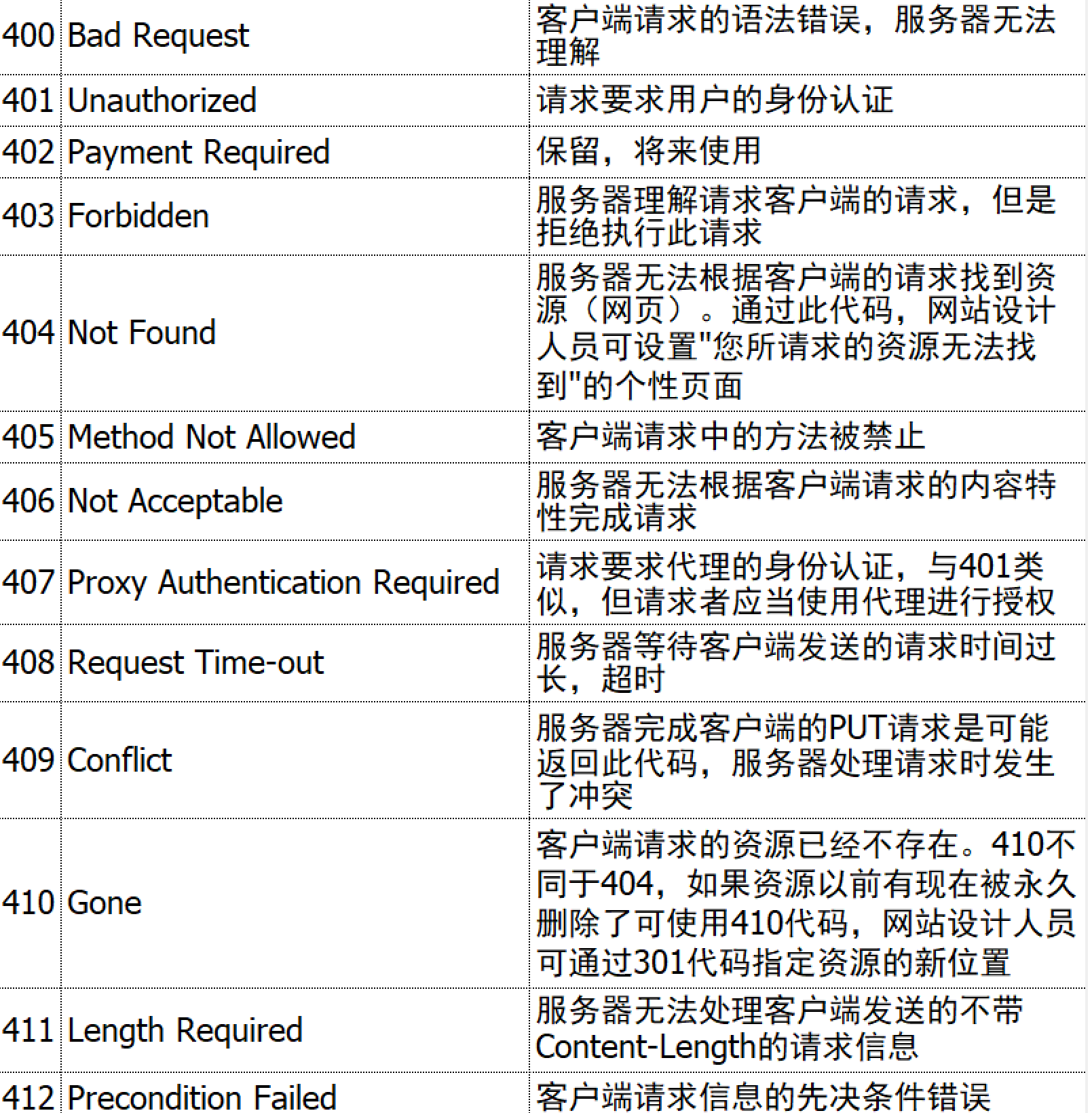
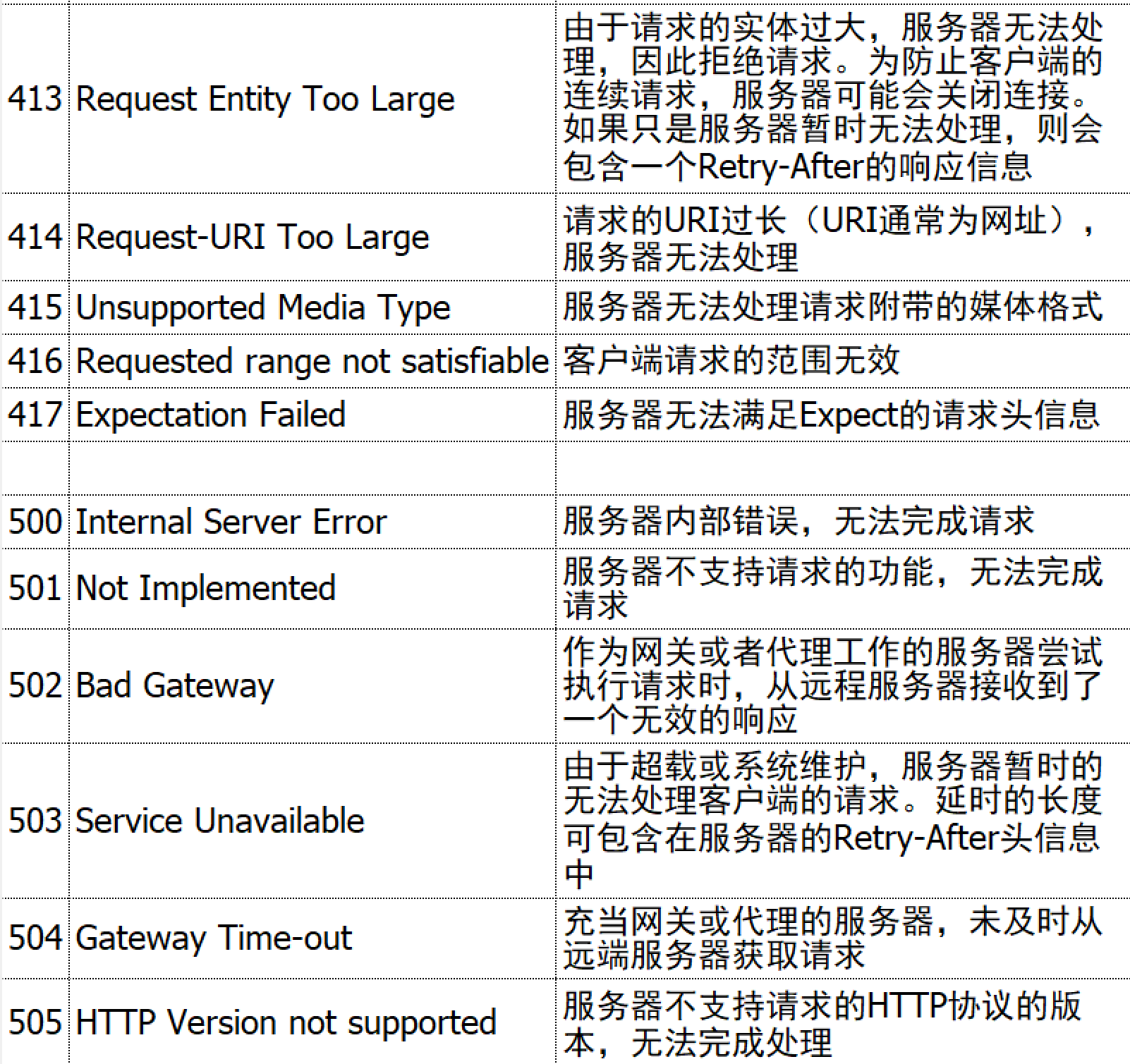
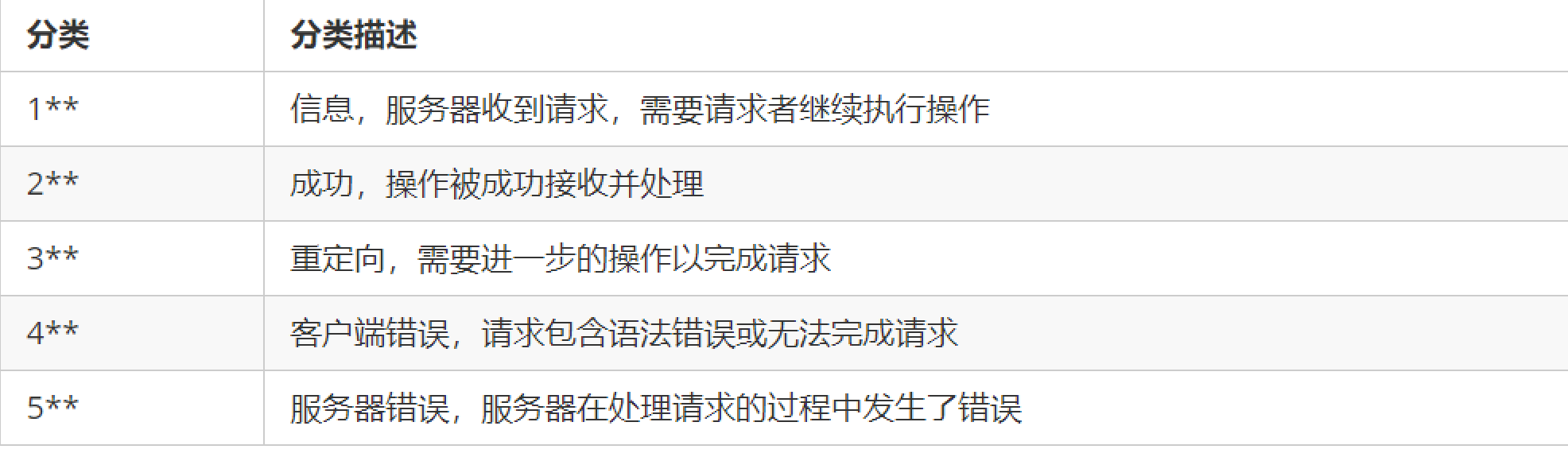
#### 3.HTTP状态码
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求;当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求
常见的HTTP状态码:
注意:
If-Modified-Since:告诉服务器如果时间一致,返回状态码304
If-Unmodified-Since:告诉服务器如果时间不一致,返回状态码412(未满足前提条件)
etag:
单纯的以修改时间来判断还是有缺陷,比如文件的最后修改时间变了,但内容没变。对于这样的情况,我们可以使用etag来处理;etag的方式是这样:服务器通过某个算法对资源进行计算,取得一串值(类似于文件的md5值),之后将该值通过etag返回给客户端,客户端下次请求时通过If-None-Match或If-Match带上该值,服务器对该值进行对比校验:如果一致则不要返回资源
注意:
If-None-Match:告诉服务器如果一致,返回状态码304,不一致则返回资源
If-Match:告诉服务器如果不一致,返回状态码412
#### 2.HTTP请求方法
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法

#### 3.HTTP状态码
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求;当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求
常见的HTTP状态码:
 200 - 请求成功
301 - 资源(网页等)被永久转移到其它URL(永久重定向)
302 - 临时重定向
304 - 未修改;所请求的资源未修改,服务器返回此状态码时,不会返回任何资源
404 - 请求的资源(网页等)不存在
403 - 请求被拒绝
500 - 内部服务器错误
502 - Bad gateway 服务器报错
503 - 服务器超负荷/服务器在维护
505 - 不支持http协议版本
200 - 请求成功
301 - 资源(网页等)被永久转移到其它URL(永久重定向)
302 - 临时重定向
304 - 未修改;所请求的资源未修改,服务器返回此状态码时,不会返回任何资源
404 - 请求的资源(网页等)不存在
403 - 请求被拒绝
500 - 内部服务器错误
502 - Bad gateway 服务器报错
503 - 服务器超负荷/服务器在维护
505 - 不支持http协议版本




 注意:
Common Gateway Interface:通用网关接口(CGI)是Web服务器的接口规范,用于执行在动态生成Web页面的服务器上运行的程序,如控制台应用程序(也称为命令行接口程序)
#### 4.HTTP交互原理
注意:
Common Gateway Interface:通用网关接口(CGI)是Web服务器的接口规范,用于执行在动态生成Web页面的服务器上运行的程序,如控制台应用程序(也称为命令行接口程序)
#### 4.HTTP交互原理
 第一步:客户端/浏览器 发送给 服务端 一条Request请求报文,告诉服务器,我要浏览页面"www.example.com/index.html"
第二步:服务器 返回给 客户端/浏览器 一条`Response`应答报文,告诉客户端,好的!接收吧,这是你要的数据
## 二:HTTP消息结构
#### 1.客户端请求
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据
第一步:客户端/浏览器 发送给 服务端 一条Request请求报文,告诉服务器,我要浏览页面"www.example.com/index.html"
第二步:服务器 返回给 客户端/浏览器 一条`Response`应答报文,告诉客户端,好的!接收吧,这是你要的数据
## 二:HTTP消息结构
#### 1.客户端请求
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据
 Headers General

Request URL:请求地址
Request Method:请求方法
Status Code:状态码
Remote Address:远程地址
Request Headers
Headers General

Request URL:请求地址
Request Method:请求方法
Status Code:状态码
Remote Address:远程地址
Request Headers
 authority : 认证访问信息;包括主机地址host,可选端口,可选的用户信息userinfo(用户密码认证信息)
method:请求方法
path:访问资源路径,以"/"开始表示绝对路径,每层目录都使用"/"分割
scheme:标识协议类型,例如 http/https/ftp/jdbc
accept:客户可以接受的媒体格式
accept-encoding:客户可以处理的编码方案
accept-language:客户能够接受的语言
cache-control:缓存控制
cookie:会话管理,把cookie回送给服务器
referer:告诉服务器,当前请求从哪里来;作用:实现防盗链
user-agent:客户端程序标识
#### 2.服务器响应
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文
authority : 认证访问信息;包括主机地址host,可选端口,可选的用户信息userinfo(用户密码认证信息)
method:请求方法
path:访问资源路径,以"/"开始表示绝对路径,每层目录都使用"/"分割
scheme:标识协议类型,例如 http/https/ftp/jdbc
accept:客户可以接受的媒体格式
accept-encoding:客户可以处理的编码方案
accept-language:客户能够接受的语言
cache-control:缓存控制
cookie:会话管理,把cookie回送给服务器
referer:告诉服务器,当前请求从哪里来;作用:实现防盗链
user-agent:客户端程序标识
#### 2.服务器响应
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文
 Response Headers

cache-control:缓存控制
content-encoding:指定编码方案
content-type:指定媒体类型
date:当前时间
server:服务
## 三:HTTP其他特性
#### 1.HTTP中Cache-Control
缓存控制:控制缓存的开关,用于标识请求或访问中是否开启了缓存,使用了哪种缓存方式
缓存校验:如何校验缓存,比如怎么定义缓存的有效期,怎么确保缓存是最新的
缓存控制:
在http中,控制缓存开关的字段有两个:Pragma 和 Cache-Control
Pragma:
Pragma有两个字段Pragma和Expires
Pragma的值为no-cache时,表示禁用缓存
Expires的值是一个GMT时间,表示该缓存的有效时间
注意:
Pragma是旧产物,已经逐步抛弃,有些网站为了向下兼容还保留了这两个字段
如果一个报文中同时出现Pragma和Cache-Control时,以Pragma为准
同时出现Cache-Control和Expires时,以Cache-Control为准
优先级从高到低是 Pragma -> Cache-Control -> Expires
Cache-Control:
符合缓存策略时,服务器不会发送新的资源,但不是说客户端和服务器就没有会话了,客户端还是会发请求到服务器的
Cache-Control除了在响应中使用,在请求中也可以使用
我们用调试器来模拟下请求时带上Cache-Control:勾选Disable cache,Request Headers中有个字段Cache-Control: no-cache
Response Headers

cache-control:缓存控制
content-encoding:指定编码方案
content-type:指定媒体类型
date:当前时间
server:服务
## 三:HTTP其他特性
#### 1.HTTP中Cache-Control
缓存控制:控制缓存的开关,用于标识请求或访问中是否开启了缓存,使用了哪种缓存方式
缓存校验:如何校验缓存,比如怎么定义缓存的有效期,怎么确保缓存是最新的
缓存控制:
在http中,控制缓存开关的字段有两个:Pragma 和 Cache-Control
Pragma:
Pragma有两个字段Pragma和Expires
Pragma的值为no-cache时,表示禁用缓存
Expires的值是一个GMT时间,表示该缓存的有效时间
注意:
Pragma是旧产物,已经逐步抛弃,有些网站为了向下兼容还保留了这两个字段
如果一个报文中同时出现Pragma和Cache-Control时,以Pragma为准
同时出现Cache-Control和Expires时,以Cache-Control为准
优先级从高到低是 Pragma -> Cache-Control -> Expires
Cache-Control:
符合缓存策略时,服务器不会发送新的资源,但不是说客户端和服务器就没有会话了,客户端还是会发请求到服务器的
Cache-Control除了在响应中使用,在请求中也可以使用
我们用调试器来模拟下请求时带上Cache-Control:勾选Disable cache,Request Headers中有个字段Cache-Control: no-cache
 Cache-Control字段值:
在请求中使用Cache-Control 时,它可选的值有
Cache-Control字段值:
在请求中使用Cache-Control 时,它可选的值有
 在响应中使用Cache-Control 时,它可选的值有
在响应中使用Cache-Control 时,它可选的值有
 缓存校验:
在缓存中,我们需要一个机制来验证缓存是否有效。比如服务器的资源更新了,客户端需要及时刷新缓存;又或者客户端的资源过了有效期,但服务器上的资源还是旧的,此时并不需要重新发送。缓存校验就是用来解决这些问题的,在http 1.1 中,我们主要关注下Last-Modified 和 etag 这两个字段
Last-Modified:
服务端在返回资源时,会将该资源的最后更改时间通过Last-Modified字段返回给客户端。客户端下次请求时通过If-Modified-Since或者If-Unmodified-Since带上Last-Modified,服务端检查该时间是否与服务器的最后修改时间一致:如果一致,则返回304状态码,不返回资源;如果不一致则返回200和修改后的资源,并带上新的时间
缓存校验:
在缓存中,我们需要一个机制来验证缓存是否有效。比如服务器的资源更新了,客户端需要及时刷新缓存;又或者客户端的资源过了有效期,但服务器上的资源还是旧的,此时并不需要重新发送。缓存校验就是用来解决这些问题的,在http 1.1 中,我们主要关注下Last-Modified 和 etag 这两个字段
Last-Modified:
服务端在返回资源时,会将该资源的最后更改时间通过Last-Modified字段返回给客户端。客户端下次请求时通过If-Modified-Since或者If-Unmodified-Since带上Last-Modified,服务端检查该时间是否与服务器的最后修改时间一致:如果一致,则返回304状态码,不返回资源;如果不一致则返回200和修改后的资源,并带上新的时间
 注意:
If-Modified-Since:告诉服务器如果时间一致,返回状态码304
If-Unmodified-Since:告诉服务器如果时间不一致,返回状态码412(未满足前提条件)
etag:
单纯的以修改时间来判断还是有缺陷,比如文件的最后修改时间变了,但内容没变。对于这样的情况,我们可以使用etag来处理;etag的方式是这样:服务器通过某个算法对资源进行计算,取得一串值(类似于文件的md5值),之后将该值通过etag返回给客户端,客户端下次请求时通过If-None-Match或If-Match带上该值,服务器对该值进行对比校验:如果一致则不要返回资源
注意:
If-None-Match:告诉服务器如果一致,返回状态码304,不一致则返回资源
If-Match:告诉服务器如果不一致,返回状态码412
#### 2.HTTP请求方法
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法

#### 3.HTTP状态码
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求;当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求
常见的HTTP状态码:
注意:
If-Modified-Since:告诉服务器如果时间一致,返回状态码304
If-Unmodified-Since:告诉服务器如果时间不一致,返回状态码412(未满足前提条件)
etag:
单纯的以修改时间来判断还是有缺陷,比如文件的最后修改时间变了,但内容没变。对于这样的情况,我们可以使用etag来处理;etag的方式是这样:服务器通过某个算法对资源进行计算,取得一串值(类似于文件的md5值),之后将该值通过etag返回给客户端,客户端下次请求时通过If-None-Match或If-Match带上该值,服务器对该值进行对比校验:如果一致则不要返回资源
注意:
If-None-Match:告诉服务器如果一致,返回状态码304,不一致则返回资源
If-Match:告诉服务器如果不一致,返回状态码412
#### 2.HTTP请求方法
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法

#### 3.HTTP状态码
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求;当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求
常见的HTTP状态码:
 200 - 请求成功
301 - 资源(网页等)被永久转移到其它URL(永久重定向)
302 - 临时重定向
304 - 未修改;所请求的资源未修改,服务器返回此状态码时,不会返回任何资源
404 - 请求的资源(网页等)不存在
403 - 请求被拒绝
500 - 内部服务器错误
502 - Bad gateway 服务器报错
503 - 服务器超负荷/服务器在维护
505 - 不支持http协议版本
200 - 请求成功
301 - 资源(网页等)被永久转移到其它URL(永久重定向)
302 - 临时重定向
304 - 未修改;所请求的资源未修改,服务器返回此状态码时,不会返回任何资源
404 - 请求的资源(网页等)不存在
403 - 请求被拒绝
500 - 内部服务器错误
502 - Bad gateway 服务器报错
503 - 服务器超负荷/服务器在维护
505 - 不支持http协议版本